Webpack là gì?
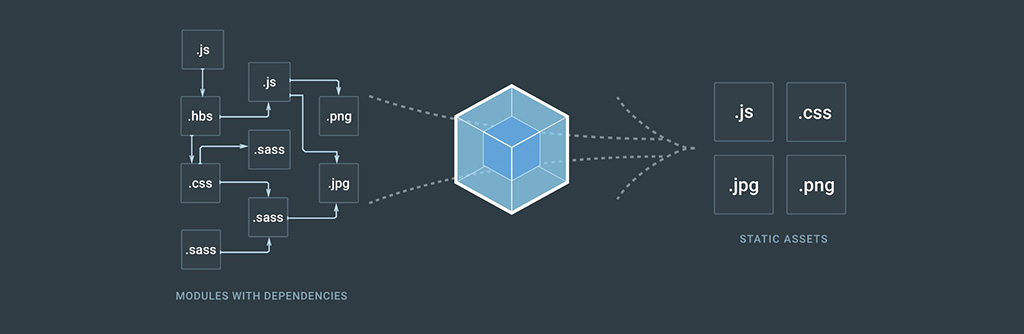
Webpack là một công cụ dùng để quản lý build các mô-đun JavaScript. Khi webpack xử lý ứng dụng của bạn, nó sẽ đệ quy tất cả các mô-đun js mà ứng dụng của bạn cần sau đó đóng gói tất cả các mô-đun đó lại thành số lượng nhỏ các gói - thường chỉ là một - để trình duyệt nạp xuống.
Tại sao lại cần dùng Webpack?

Với sự phát triển như vũ bão của Javascript, đặc biệt là sự ra đời của nhiều framework JS mạnh mẽ như ReactJS, AngularJS và Vue.js. Các website ngày càng sử dụng nhiều hơn mã Javascript, CSS giúp nâng cao trải nghiệm người dùng có tính tương tác cao, tải nhanh chóng. Cũng chính vì lẽ đó, số lượng các thư viện, các module js sử dụng trong ứng dụng trở lên không kiểm soát nổi khi hệ thống website phình ra. Khi đó, mã nguồn cần được thiết kế sao cho quản lý được tốt là một vấn đề. Có rất nhiều các hệ thống quản lý module nổi tiếng như Browserify, RequireJS, Gulp, NPM scripts, Grunt… tuy nhiên Webpack làm tốt hơn cả với nhiều tính năng nổi trội.
Mục tiêu của Webpack
- Chia các cây dependency thành các chunk được load khi cần thiết
- Thời gian init ngắn hơn
- Mỗi static asset đểu có thể trở thành một module
- Khả năng tích hợp 3rd-party library như module
- Khả năng custom gần như mọi thành phần của module bundler
- Phù hợp với các dự án lớn






















Unpublished comment
Viết câu trả lời