Layout giúp trang web trông đẹp hơn. Và việc thiết kế Layout là khá tốn kém thời gian và công sức.
Ngày nay, tất cả các site hiện đại đang sử dụng nền tảng CSS và Javascript để tạo các trang web phản hồi tốt và có nhiều tính năng động. Nhưng bạn có thể tạo ra một Layout đẹp bằng cách đơn giản là sử dụng các table hoặc các thẻ div, span trong HTML kết hợp với các thẻ định dạng. Chương này chúng tôi sẽ cung cấp cho bạn một vài ví dụ về cách tạo một Layout đơn giản nhưng hiệu quả cho web của bạn bằng cách chỉ sử dụng HTML và các thuộc tính.
Sử dụng bảng trong HTML
Cách phổ biến nhất và đơn giản nhất để tạo ra các layout là sử dụng thẻ <table> trong HTML. Những bảng này sắp xếp các dữ liệu vào các cột và hàng, vì thế bạn có thể lợi dụng hay sử dụng những hàng và cột này theo cách bạn muốn.
Ví dụ
Ví dụ sau về layout sử dụng một bảng với 3 hàng và 2 cột nhưng cột header và cột footer nối cả hai cột bằng cách sử dụng thuộc tính colspan:
<html>
<head>
<title>Thiet ke Layout boi su dung bang trong HTML</title>
</head>
<body>
<table width="100%" border="0">
<tr>
<td colspan="2" bgcolor="#b5dcb3">
<h1>Day la tieu de chinh cua trang Web</h1>
</td>
</tr>
<tr valign="top">
<td bgcolor="#aaa" width="50">
<b>Main Menu</b><br />
HTML<br />
PHP<br />
PERL...
</td>
<td bgcolor="#eee" width="100" height="200">
Loat bai huong dan cong nghe va lap trinh
</td>
</tr>
<tr>
<td colspan="2" bgcolor="#b5dcb3">
<center>
Copyright © 2007 Tutorialspoint.com
</center>
</td>
</tr>
</table>
</body>
</html>Bạn có thể thiết kế trang của bạn thành nhiều cột với các phần nội dung khác nhau. Bạn có thể giữ nội dung chính trong cột giữa và cột trái làm cột chứa menu, và cột phải dùng để đặt các quảng cáo. Loại layout này tương tự như cách chúng tôi bố trí trang web hiện tại.
Ví dụ
Sau đây là một ví dụ tạo một layout 3 cột:
<html>
<head>
<title>Vi du Layout co 3 cot trong HTML</title>
</head>
<body>
<table width="100%" border="0">
<tr valign="top">
<td bgcolor="#aaa" width="20%">
<b>Main Menu</b><br />
HTML<br />
PHP<br />
PERL...
</td>
<td bgcolor="#b5dcb3" height="200" width="60%">
Loat bai huong dan cong nghe va lap trinh
</td>
<td bgcolor="#aaa" width="20%">
<b>Right Menu</b><br />
HTML<br />
PHP<br />
PERL...
</td>
</tr>
<table>
</body>
</html>Kết quả khi chạy đoạn code trên là:
| **Main Menu** HTML PHP PERL... | Loat bai huong dan cong nghe va lap trinh | **Right Menu** HTML PHP PERL... |
Thiết kế Layout - Sử dụng phần tử DIV, SPAN trong HTML
Phần tử <div> là một phần tử cấp khối được sử dụng để tạo nhóm phần tử trong HTML. Trong khi đó, phần tử <span> được sử dụng để tạo nhóm các phần tử nội tuyến trong HTML.
Mặc dù chúng ta có thể tạo ra một layout đẹp với bảng, nhưng bảng không phải là công cụ thiết kế layout. Bảng chỉ thật sự phù hợp khi hiển thị và phân chia dữ liệu.
Ghi chú: Ví dụ này sử dụng Cascading Style Sheet (CSS), vì thế để hiểu được ví dụ này, bạn nên hiểu cách CSS làm việc.
Bạn có thể tham khảo Học CSS cơ bản và nâng cao.
Ví dụ
Ví dụ sau chúng tôi sẽ cố gắng đạt được kết quả như trên bằng việc sử dụng thẻ <div> với sự giúp đỡ của CSS.
<html>
<head>
<title>Thiet ke Layout - Su dung DIV, SPAN trong HTML</title>
</head>
<body>
<div style="width:100%">
<div style="background-color:#b5dcb3; width:100%">
<h1>Day la tieu de chinh cua trang Web</h1>
</div>
<div style="background-color:#aaa; height:200px;width:100px;float:left;">
<div><b>Main Menu</b></div>
HTML<br />
PHP<br />
PERL...
</div>
<div style="background-color:#eee; height:200px;width:350px;float:left;">
<p>Loat bai huong dan cong nghe va lap trinh</p>
</div>
<div style="background-color:#aaa; height:200px;width:100px;float:right;">
<div><b>Right Menu</b></div>
HTML<br />
PHP<br />
PERL...
</div>
<div style="background-color:#b5dcb3;clear:both">
<center>
Copyright © 2015 Hoclaptrinh.vn
</center>
</div>
</div>
</body>
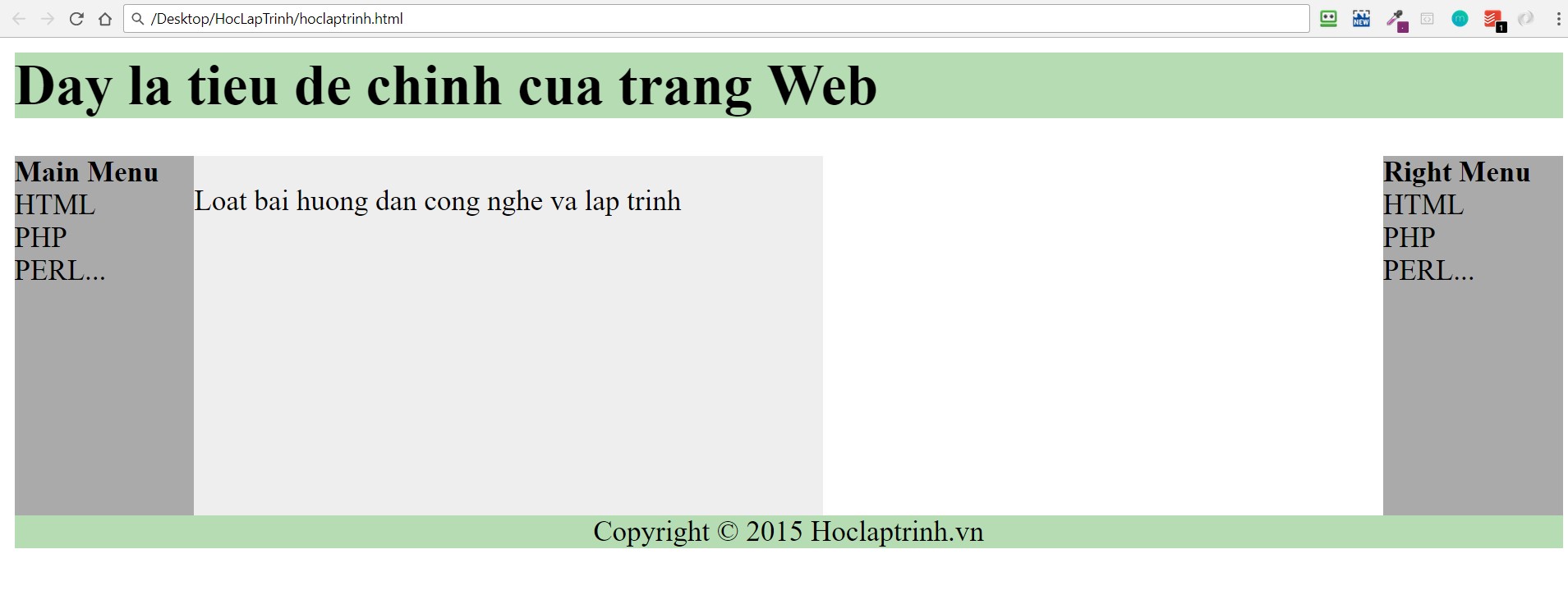
</html>Đoạn code trên sẽ tạo layout sau:























Unpublished comment
Viết câu trả lời