
Nếu bạn đã từng code ng2 thì hẳn bạn sẽ bị confuse khi tổ chức các file/module, điều này dẫn đến việc maintain/upgrade về sau sẽ gặp rất nhiều khó khăn Chính vì vậy nên Google đã cho ra một công cụ rất mạnh để giúp cho dev quản lý được project tốt hơn. Đó là Angular Cli.
Angular CLI Là Gì?
Angular CLI là một công cụ được phát triển đề chạy trên giao diện cửa sổ ứng dụng (command line interface hay CLI) nhằm giúp đỡ việc tạo dự án, quản lý tập tin trong dự án và thực hiện nhiều tác vụ khác nhau như test (kiểm thử), bundle và deploy dự án một cách nhanh chóng và hiệu quả.
AngularCli giúp dev tạo được một ứng dụng nhanh hơn, dễ dàng hơn qua những command đơn giản và quan trọng là giúp cho việc maintain/upgrade sau này của dự án Version hiện nay của Cli là 1.0.0 được release vào ngày 2017-03-24 và vẫn đang được các dev hoàn thiện hơn
Cài đặt Angular CLI
1. Cấu hình
AngularCli yêu cầu Node từ 6.9.0 trở lên mới NPM 3.0 trở lên Để check version 2 thằng này, ta chạy 2 lệnh sau : node -v dành cho NodeJs npm -v dành cho NPM Sau khi đã kiểm tra xong phiên bản của 2 thằng trên thì ta cài đặt CLI với lệnh : npm install -g @angular/cli Để kiểm tra xem mình đã cài đặt thành công hay chưa, ta chạy lệnh : ng version. Ta sẽ được kết quả như sau
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
@angular/cli: 1.0.0
node: 7.6.0
os: linux x64
2. Tạo project mới
Để tạo 1 project thì ta chạy lệnh
ng new ProjectName
ProjectName : phải bắt đầu bằng chữ cái và chỉ được chứa kí tự alphanumeric hoặc /
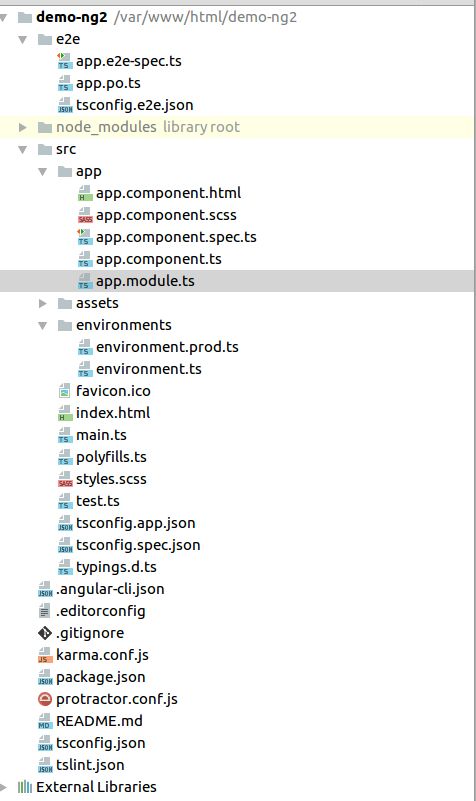
Ở đây mình hay dùng thêm 1 option nữa --style=scss, lệnh này sẽ đặt scss làm style mặc định của ứng dụng. Bạn có thể code trong file scss được sinh ra và ứng dụng sẽ tự build ra file css. Bạn có thể chọn css hoặc sass tùy ý Nếu bạn đã có project sẵn và muốn chuyển sang stylesheet khác. Ta chạy lệnh ng set defaults.styleExt scss Sau 1 lúc thì ta sẽ có những thứ sau đây :

Cùng tìm hiểu ý nghĩa của những file trong folder app nhé :
| Files | Ý nghĩa |
|---|---|
| app/app.component.{ts,html,css,spec.ts} | Định nghĩa những AppComponent cùng với HTML template, CSS stylesheet và unit test. Nó sẽ là component root để phát triển ứng dụng của chúng ta sau này |
| app/app.module.ts | Khai báo AppModule. Đây là root module, là nơi ta sẽ khai báo những component mà ta sẽ dùng trong ứng dụng |
| assets/ | Folder mà bạn để ảnh hoặc bất cứ thứ gì để copy trong ứng dụng của bạn. VD : fonts, css, js... |
| environments/ | Nghe tên là đã biết ý nghĩa của nó rồi phải không. Folder này dùng để khai báo những môi trường để phát triển VD : development, product... |
| index.html | Khi client truy cập vào ứng dụng của bạn, thì tức là họ đang truy cập vào file này đấy. Phần lớn thời gian thì bạn sẽ không cần phải sửa file này. Angular CLI tự động thêm những file js, css khi mà ta ta build app ra bản product. Quá ngon phải không !! |
| main.ts | The main entry point của ứng dụng. Kết hợp ứng dụng với JIT compiler và bootstraps the application's root module (AppModule) để chạy trên browser |
| polyfills.ts | Support cho những browser để có thể chạy được ứng dụng |
| styles.css | File css của toàn ứng dụng |
| test.ts | This is the main entry point for your unit tests |
| tsconfig.{app/spec}.json | Cấu hình bộ biên dịch cho TypeScript và unit tests |
3. Chạy thử
Với lệnh ng serve thì CLI sẽ biên dịch những file ts vào build lên port mặc định là 4200
Nếu không thích port mặc định, bạn có thể chỉ định cho CLI biết bạn muốn port nào bằng option : ng serve --host 0.0.0.0 --port 4201
Thử truy cập localhost:4200 xem sao nào

Một điều thú vị đó là khi bạn thay đổi bất kì file nào trong ứng dụng, CLI sẽ tự động biên dịch & reload lại browser
4. Generating Components, Directives, Pipes and Services
Bạn chỉ cần run ng generate (hoặc đơn giản là ng g) Thử gen ra 1 component xem nó có gì nào : ng g component contact
/var/www/html/demo-ng2$ ng g component contact
installing component
create src/app/contact/contact.component.scss
create src/app/contact/contact.component.html
create src/app/contact/contact.component.spec.ts
create src/app/contact/contact.component.ts
update src/app/app.module.tsTa thấy là CLI tạo cho ta 4 file (.ts, .html, .spec.ts, .scss) trong 1 folder mới src/app/contact đồng thời import component vừa tạo ra vào src/app/app.module.ts. Công việc còn lại của chúng ta là viết logic trong component đó (quá tiện lợi phải không)
Ngoài component, CLI còn support ta generate ra nhiều thứ khác nữa :
| Scaffold | Usage |
|---|---|
| Component | ng g component my-new-component |
| Directive | ng g directive my-new-directive |
| Pipe | ng g pipe my-new-pipe |
| Service | ng g service my-new-service |
| Class | ng g class my-new-class |
| Guard | ng g guard my-new-guard |
| Interface | ng g interface my-new-interface |
| Enum | ng g enum my-new-enum |
| Module | ng g module my-module |
5. Cài đặt 3rd Party Library
Trong quá trình phát triển ứng dụng, chắc chặn bạn sẽ cần phải sử dụng những thư viện js bên ngoài như : lodash, underscore... Với php thông thường, ta chỉ cần nạp file js/css của lib đó vào và thịt. Nhưng với ng2 thì lại cần thêm vài bước nữa mới xài được Mình sẽ thử cài lodash nhé : Đầu tiên phải cài lodash thông qua npm bằng command : npm install lodash --save Sau đó phải cài thêm bộ biên dịch dành cho TypeScript nữa : npm install @types/lodash --save - Nếu library của bạn được viết trên nền tảng Typescript thì bỏ qua bước này) Giờ thì lodash đã được cài đặt thành công, bạn chỉ cần import nó vào những component mà mình dùng thôi
import * as _ from 'lodash';
6. Build Application
Sau 1 thời gian phát triển, cũng phải đến lúc release sản phẩm của mình rồi. Thế nhưng ngó lại trong dự án, bạn lại thấy toàn những file ts. Bạn chột dạ. Thế này thì browser đọc thế méo nào được nhỉ. Trước tới giờ chỉ thấy browser đọc những file html/css/js thôi mà Đừng lo, vì CLI sẽ support đến tận khi release app mà Tất nhiên là bạn không thể vứt cả đống code toàn những file .ts lên host để chạy được rồi. Bạn sẽ cần phải biên dịch file .ts sang file .js bằng command sau
ng build --environment="prod"
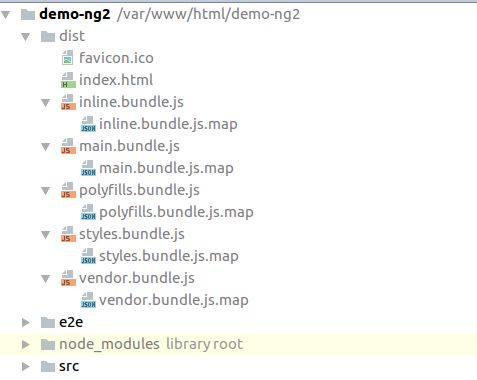
Kết quả của lệnh trên là ta sẽ được 1 folder mới dist

Cho folder dist lên host của bạn và cảm nhận nhé






















Unpublished comment
Viết câu trả lời