1.Tổng quan về TinyMCE.
TinyMCE là một nền tảng độc lập dựa trên Javascript HTML WYSIWYG được phát hành bởi LGPL web. Nó cung cấp một trình soạn thảo văn bản HTML, được thiết kế để đơn giản hóa việc tạo ra nội dung web. Nó giúp chúng ta dễ dàng chỉnh sửa định dạng những đoạn văn bản như blog, description... Hơn nữa nó cũng hoàn toàn miễn phí
2.Sử dụng TinyMCE trong ExpressJS.
TinyMCE được ứng dụng và sử dụng trong rất nhiều ngôn ngữ, việc cài đặt bằng cách tải package về hoặc cài đặt bằng dòng lệnh trên terminal. Trong bài viết này mình sẽ ứng dụng TinyMCE trong framework ExpressJS.
2.1. Cài đặt.
Chúng mình sẽ cài đặt TinyMCE qua Bower - công cụ quản lý các nguồn tài nguyên cho việc lập trình font-end. Được phát triển và Open Source bởi Twitter
Thêm TinyMCE vào project của mình bằng câu lệnh:
bower install tinymce
2.2.Sử dụng.
Sau khi chúng ta đã cài xong TinyMCE bằng bower , bước tiếp theo để nhúng TinyMCE vào trong project của mình để sử dụng. Mình sẽ lấy một đoạn code demo 1 form tạo 1 bài viết.
<section class="content-header">
<h1><%= __('Add post') %></h1>
</section>
<!-- Main content -->
<section class="content">
<div class="row">
<div class="col-10 offset-1">
<div class="box box-primary">
<div class="box-header with-border">
<h3 class="box-title"><%= __('Create new post') %></h3>
</div>
<form method="POST" action="/admin/posts/store" role="form" class="form-element" id="create-post">
<div class="box-body">
<div class="form-group">
<label for="name"><%= __('Title') %></label>
<input class="form-control" type="text" name="title" id="title" placeholder="<%= __('Post\'s name...') %>">
</div>
<div class="form-group">
<label for="name"><%= __('Content') %></label>
<textarea class="form-control" name="content" id="content" placeholder="<%= __('Content\'s name...') %>"></textarea>
</div>
</div>
<div class="box-footer text-right">
<button type="submit" class="btn btn-lg btn-warning"><%= __('Save') %></button>
</div>
</form>
</div>
</div>
</div>
</section>
<%- contentFor('appjs') %>
<script type="text/javascript" src="/javascripts/admin/create_category_validator.js"></script>
<script type="text/javascript" src="/javascripts/admin/create_category_validator.js"></script>
<script src="/bower/tinymce/tinymce.min.js"></script>
<script type="text/javascript">
tinymce.init({
selector: '#content'
});
</script>Chúng ta sẽ nhúng đoạn script này vào để sử dụng TinyMCE.
<script src="/bower/tinymce/tinymce.min.js">
tinymce.init({
selector: '#content'
});
</script>Khi cài đặt xong bower thì sẽ sinh ra trong project của chúng ta file .bowerrc và trong đó ta config đường dẫn khi chúng ta bower về thì package đó sẽ nằm ở đâu. Thì ở đây trong file .bowerrc mình config tất cả các package khi bower về sẽ nằm ở public/bower .
.bowerrc
{
"directory": "public/bower"
}Đoạn code
tinymce.init({
selector: '#content'
});Dùng để init TinyMCE , #content là id của thẻ <textarea></textarea>.
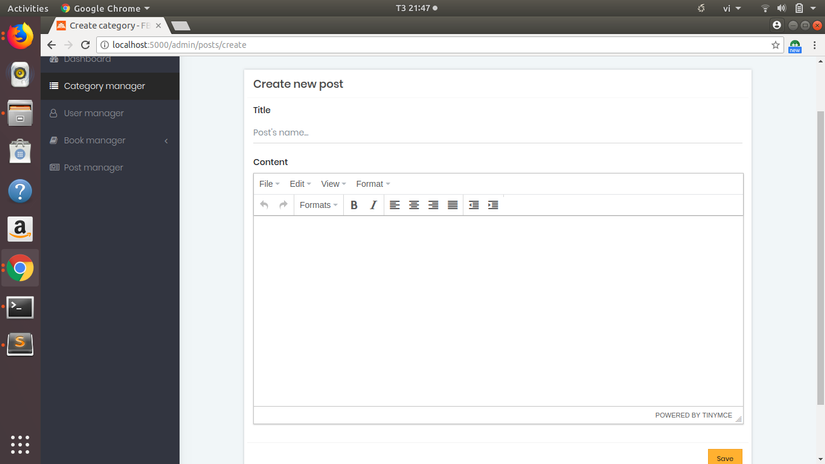
Với 1 thao tác nhúng đoạn script đơn giản như vậy , chúng mình sẽ được giao diện TinyMCE như sau :























Unpublished comment
Viết câu trả lời