Lời mở đầu
Xin chào các bạn. Hôm nay mình sẽ viết một bài chia sẻ về kỹ thuật sử dụng Flexbox để dàn, chia các item trên trang web. Như các bạn đã biết thì trước đây để dàn, chia các item trên một trang web chúng ta hay sử dụng các kỹ thuật CSS như là float, clear float kết hợp thêm các kỹ thuật như padding, margin để dàn, căn, chia các item trong một container, với các kỹ thuật này mình thấy nó làm tốn khá nhiều công đoạn cũng như khá nhiều thời gian vì phải viết css nhiều và dài. Với kỹ thuật Flexbox mình chia sẻ hôm nay các bạn làm điều này sẽ tương đối dễ dàng.
Trước hết chúng ta sẽ đi vào giải thích khái niệm của Flexbox và các thuộc tính của nó nhé.
Flexbox là gì
The Flexbox Layout (Flexible Box) module nhằm cung cấp một cách hiệu quả hơn việc bố trí, sắp xếp và cân đối không gian giữa các phần tử trong một Container, ngay cả khi kích thước của các phần tử này chưa được biết hay nói cách khác là động (flex).
Mục đích chính của Flex layout là cung cấp một flex container có khả năng thay đổi các item bên trong nó chiều rộng, chiều cao, thứ tự của các item giúp cho Flex container này hiển thị tốt trên mọi thiết bị và mọi kích cỡ màn hình. Các item trong một flex container sẽ tự mở rộng để lấp đầy không gian hoặc tự co lại để ngăn chặn chống tràn (Overflow).
Nói theo cách khác Flexbox Layout dựa trên phương hướng trí ngược với cách bố trí bình thường như block hay inline layout dựa trên chiều dọc/chiều ngang.
Có một chú ý là theo lời khuyên từ Mozilla thì chúng ta nên sử dùng Flexbox Layout cho một bố cục container nhỏ và với những layout ở quy mô lớn hơn thì chúng ta vẫn nên sử dụng cách chia Layout theo dạng lưới (Grid Layout).
Khái niệm cơ bản và Thuật ngữ
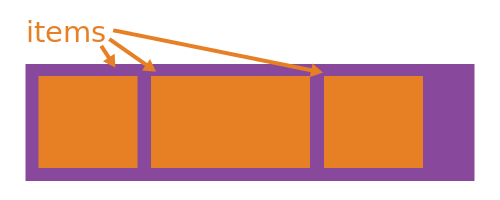
Flexbox là một module không phải là một thuộc tính. Mô hình bố cục flexbox gồm hai thành phần chính là Flex container và các Flex items.
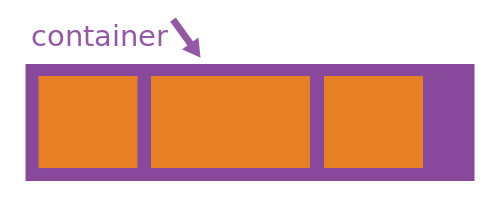
Flex container là thành phần lớn bao quanh chứa các phần tử (Flex items) bên trong.
Flex items là phần tử con nằm trong thành phần lớn bao quanh gọi là những Flex items, các bạn có thể sắp xếp thứ tự của các Flex items này.
Về cơ bản, các flex items sẽ hiển thị theo một trong hai trục chính trục main axis (from main-start to main-end) hoặc trục cross axis (from cross-start to cross-end).
-
main axis - là trục chính của một Flex container nó sẽ điều khiển hướng của các flex items sẽ hiển thị. Như hình minh họa ở trên ta thấy main axis là trục ngang các flex items lúc này sẽ hiển thị theo hàng ngang. Nhưng nó không nhất thiết là phải nằm ngang nó sẽ phụ thuộc vào thuộc tính
flex-directionđược set. -
main-start | main-end - điểm bắt đầu trong flex container được gọi là
main-startvà điểm kết thúc được gọi làmain-end. Như vậy các flex items sẽ được hiển thị từmain-startđếnmain-end. -
main size - chiều rộng hoặc chiều cao của mỗi flex item.
-
cross axis - trục vuông góc với trục chính
main axisđược gọi làcross axis, hướng của nó phụ thuộc vào trục chính. -
cross-start | cross-end - điểm bắt đầu
cross-startvà điểm kết thúccross-endcác items sẽ hiển thị theo hướng của trụccross axis. - cross size - chiều rộng hoặc chiều cao của mỗi flex item tính theo hướng của trục
cross axis.
Bây giờ chúng ta sẽ đi vào chi tiết các thuộc tính css của hai thành phần chính Flex container và Flex items nhé
Phần 1: Các thuộc tính của thành phần bao ngoài Flex container

display
Đặt class container là thành phần bao ngoài Flex container để dùng flexbox chúng ta sẽ dùng thuộc tính display flex hoặc inline-flex.
.container {
display: flex; /* or inline-flex */
}Các thuộc tính CSS columns sẽ không có tác dụng trong vùng Flex container.
flex-direction

Thuộc tính này sẽ xác định trục (main-axis) của Flex container
.container {
flex-direction: row | row-reverse | column | column-reverse;
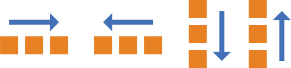
}- row - thuộc tính này được set mặc định nếu bạn không khai báo, trục
main axishiển thị theo hàng ngang các item được sắp xếp từ trái qua phải. - row-reverse - ngược với
rowtrụcmain axishiển thị theo hàng ngang các item được sắp xếp từ phải qua trái. - colum - trục
main axishiển thị theo hàng dọc các item được sắp xếp từ trên xuống dưới. - column-reverse - trục
main axishiển thị theo hàng dọc các item được sắp xếp từ dưới lên trên.
flex-wrap

Mặc định các flex items sẽ được ôm sát trên một hàng mặc cho kích thước của các items được thay đổi.
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
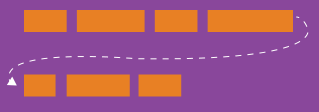
}- nowrap - các flex items sẽ đường hiển thị trên một hàng theo trục.
- wrap - các flex items sẽ hiển thị thành nhiều hàng theo trục.
- wrap-reverse - giống như
wrapnhưng các flex tems sẽ đảo ngược vị trí.
flex-flow
Thuộc tính này là một dạng viết tắt của hai thuộc tính flex-direction và flex-wrap giá trị mặc định của nó sẽ là row nowrap.
.container {
flex-flow: <‘flex-direction’> || <‘flex-wrap’>;
}justify-content

Thuộc tính này giúp sắp xếp các flex items một cách linh hoạt bằng cách điều chỉnh vị trí bắt đầu main start.
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
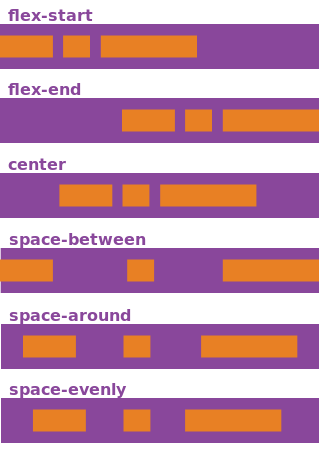
}- flex-start - các flex items được sắp xếp linh hoạt bên trái của flex container.
- flex-end - các flex items được sắp xếp linh hoạt bên phải của flex container.
- center - các flex items được sắp xếp linh hoạt ở giữa của flex container.
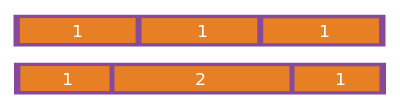
- space-between - các flex items được phân bố đều trong flex container, item đầu tiên nằm bên trái và item cuối cùng nằm bên phải.
- space-around - các flex items được phân bố đều không gian xung quanh kể cả item đầu tiên và item cuối cùng.
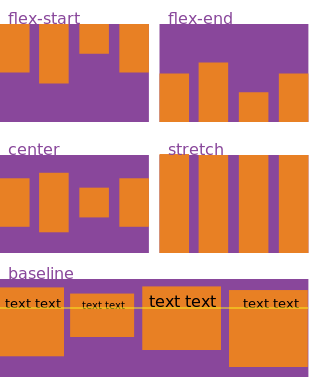
align-items

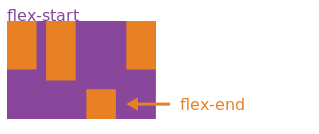
Các flex items được xắp sếp theo trục cross axis có nghĩa là trục chéo vuông góc với chục trính main axis. Các bạn hay xem hình bên dưới để hiểu dõ hơn nhé.
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}- flex-start - các flex items được sắp xếp từ điểm bắt đầu.
- flex-end - các flex items được sắp xếp từ điểm kết thúc.
- center - các flex items được sắp xếp ở giữa.
- baseline - các flex items được sắp sếp theo đường baseline.
- stretch - đây là thuộc tính mặc định các flex items sẽ tự kéo chiều cao hoặc chiều rộng để vừa khít với flex container.
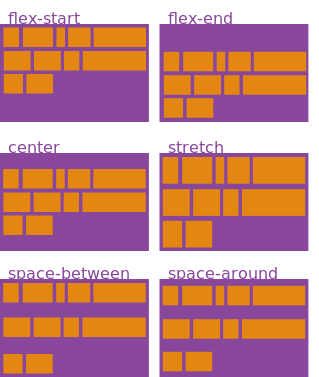
align-content

Thuộc tính này giúp xắp xếp các flex items khi có khoảng trống thừa trong trục của flex container. Giống như thuộc tính justify-content sắp xếp flex item riêng lẻ trên trục chính.
Chú ý là align-content sẽ không có tác dụng nếu các flex items chỉ nằm trên một dòng.
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}- flex-start - khối các flex items sẽ hiển thị dính vào từ điểm bắt đầu của flex container.
- flex-end - khối các flex items sẽ hiển thị dính vào điểm kết thúc của flex container.
- center - khối các flex items sẽ hiển hiển thị ở giữa flex container.
- space-between - các dòng flex items sẽ được phân bố đều trong flex container. Dòng bắt đầu sẽ ở điểm bắt đầu và dòng kết thúc sẽ ở điểm kết kết thúc của flex container.
- space-around - các dòng flex items được phân bố đều không gian xung quanh kể cả dòng đầu tiên và dòng cuối cùng.
- stretch - giá trị mặc định các dòng flex items được hiển thị với cùng khoảng trống thừa bằng nhau sau mỗi dòng.
Phần 2: Các thuộc tính của các phần từ bên trong Flex items

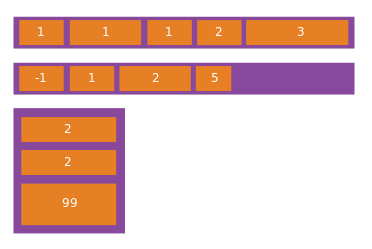
order

Mặc định các phần tử được sắp xếp theo giá trị nguồn html, với thuộc tính order chúng ta có thể xắp xếp lại thứ tự các phần tử theo ý muốn mà ko cần thay đổi giá trị nguồn html.
.item {
order: <integer>;
}flex-grow

Các flex items có cùng một giá trị thì tất cả các item sẽ có cùng một kích thước, nếu có một item thay đổi giá trị thì kích thước của item đó cũng thay đổi tương ứng với giá trị đó.
Số âm không hợp lệ với thuộc tính này.
.item {
flex-grow: <number>; /* default 0 */
}flex-basis
Thuộc tính này xác định kích thược mặc định của một phần tử.
.item {
flex-basis: <length> | auto; /* default auto */
}flex
Đây là thuộc tính viết tắt của các thuộc tính flex-grow, flex-shrink và flex-basis giá trị mặc định sẽ là 0 1 auto.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}Chúng tôi khuyên bạn nên sử dụng thuộc tính viết tắt này nó khá là thông minh.
align-self

Thuộc tính này giúp xắp xếp hiển thị item theo giá trị mà nó được nhận, thuộc tính này sẽ ghi đè nếu các bạn dùng thuộc tính align-items ở thành phần bao ngoài flex container.
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}Chú ý float, clear và vertical-align không có tác dụng trên các flex items.





Unpublished comment
Viết câu trả lời