Như cầu truy cập web trên các thiệt bị di động là rất rất lớn vì vậy đối với các lập trình viên muốn phát triển web của mình cần phải làm nó hiển thị tốt trên nhiều thiết bị. Đây là lý do Responsive Web Design ra đời
Responsive Web Design là gì?
Responsive Web Design là làm cho trang web của bạn có thể xem tốt trên tất cả các thiết bị. Responsive Web Design chỉ sử dụng HTML và CSS. Responsive Web Design không phải là một chương trình hoặc đoạn mã JavaScript.
Thiết kế mang lại trải nghiệm tốt nhất cho người dùng
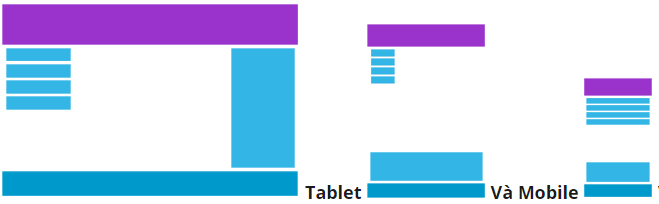
Các trang web không nên để nội dung tràn ra ngoài trên các thiết bị có kích thước nhỏ, mà phải thích ứng với nội dung của nó để phù hợp với bất kỳ thiết bị nào. Hình ảnh dưới đây sẽ mô tả đơn giản một ví dụ về RWD.

Và nó được gọi là RWD khi bạn sử dụng CSS và HTML để thay đổi kích thước, ẩn, co lại, phóng to hoặc di chuyển nội dung để làm cho bố cục trang web trở nên tương thích ở bất kỳ màn hình nào.
Responsive Web Design - Viewport
Viewport là gì?
Viewport tạm dịch là khung nhìn, là khu vực có thể nhìn thấy của người dùng về nội dung trong một trang web. Viewport sẽ khác nhau với các thiết bị khác nhau, và sẽ nhỏ hơn trên điện thoại di động so với trên màn hình máy tính. Trước khi thiết kế cho máy tính bảng và điện thoại di động, các trang web chỉ được thiết kế cho màn hình máy tính và thông thường các trang web có thiết kế tĩnh và có kích thước cố định. Sau đó, khi chúng ta bắt đầu lướt web bằng cách sử dụng máy tính bảng và điện thoại di động, các trang web có kích thước cố định đã quá lớn để phù hợp với người dùng. Để khắc phục điều này, các trình duyệt trên các thiết bị này tự động thu nhỏ toàn bộ trang web để vừa với màn hình. Khi chiều ngang của thiết bị quá nhỏ, người dùng phải vuốt ngang để xem hết nội dung của trang web hoặc xem trang web với nội dung quá nhỏ và cần phải zoom để đọc được nội dung. Rõ ràng, đây là một trải nghiệm không tốt chút nào cho người dùng. Note: Để kiểm tra một trang web có RWD đạt chất lượng cao hay không có thể dùng công cụ PageSpeed Insignts của Google để kiểm tra. Nếu đạt tối đa 100 điểm thì có nghĩa trang web của bạn thật tuyệt vời với mọi thiết bị.
Thiết lập Viewport
- HTML5 giới thiệu một phương pháp để cho phép các nhà thiết kế web kiểm soát viewport, thông qua thẻ
<meta>. Bạn có thể thiết lập meta viewport bằng cách đặt vào trong cặp thẻ<head>như sau:<meta name="viewport" content="width=device-width, initial-scale=1"> - Thẻ
<meta>viewport thiết lập cho trang web hiển thị tương ứng với kích thước của từng thiết bị khác nhau. - Thuộc tính width=device-width đặt chiều rộng của trang web theo chiều rộng màn hình của thiết bị.
- Thuộc tính initial-scale=1.0 thiết lập mức độ phóng ban đầu khi trang được trình duyệt tải lần đầu tiên, người dùng sẽ không thể zoom khi thuộc tính này có giá trị bằng 1.
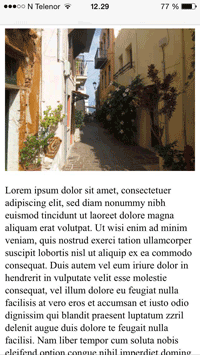
Dưới đây là ví dụ về trang web không có thẻ meta viewport và cùng một trang web có thẻ meta viewport:
-
Không có thẻ meta viewport

- Và có thẻ meta viewport

Quy tắc khi thực hiện Responsive Web Design
Nội dung web phải luôn nằm trong giới hạn kích thước của chiều ngang màn hình, người dùng chỉ cần cuộn dọc từ trên xuống để xem được hết nội dung của trang web dễ dàng. Vì vây, nếu để người dùng phải cuộn ngang hoặc zoom trang web mới xem được toàn bộ nội dung sẽ không phải là RWD và dẫn đến trải nghiệm người dùng kém. Một sổ quy tắc khác cần tuân thủ trong khi làm RWD:
- Không sử dụng các HTML element có chiều rộng cố định quá lớn - Ví dụ: Một hình ảnh có chiều rộng quá lớn so với chiều rộng của các thiết bị nhỏ thì khi hiển thị trên các thiết bị này hình ảnh sẽ bị tràn ra ngoài và cần phải cuộn ngang để xem được toàn bộ ảnh. Vì vậy, cần phải điều chỉnh hỉnh ảnh sao cho phù hợp với chiều rộng của từng thiết bị.
- Sử dụng CSS media queries để style cho từng thiết bị có chiều rộng khác nhau - Không nên sử dụng các giá trị tuyệt đối như px, pt cho các phần tử mang tính bao quát trong trang, điều này sẽ làm cho nội dung của trang web sẽ bị tràn khi xem ở thiết bị có chiều rộng nhỏ hơn giá trị đã thiết lập. Thay vì vậy, hãy sử dụng các giá trị mang tính tương đối như %, ví dụ như width: 100%.
- Sử dụng icon SVG thay cho icon hỉnh ảnh thông thường (JPG, PNG,...) Các icon, hình ảnh dạng SVG sẽ không bị mờ khi thu phóng ở bất kỳ kích thước nào, điều này sẽ giúp nội dung của trang web hiển thị tốt nhất trên các thiết bị Retina như iPhone, iPad, Macbook,...






















Unpublished comment
Viết câu trả lời