Trong bài trước chúng ta đã cùng tìm hiểu ES6 là gì rồi phải ko nào. Trong bài này mình sẽ gửi tới các bạn các tính năng hay của ECMAScript 6 nhé
Tính năng hay của ES6(ECMAScript 6)
1: Block-Scoped Constructs Let
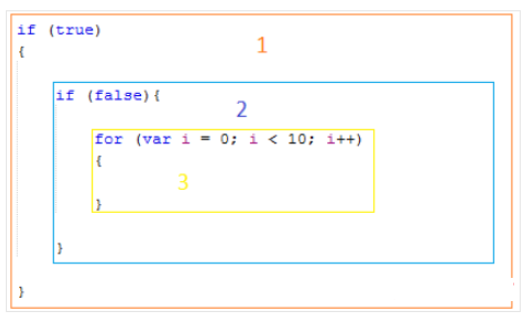
Trong phần này chúng ta nhìn thấy từ Block - Scoped đầu tiên đúng không! bây giờ chúng ta sẽ phải biết Block - scoped là gì? + Block Scoped là phạm vi trong một khối, nghĩa là chỉ hoạt động trong phạm vi được khai báo bời cặp {} => Xem hình dưới đây để hiểu rõ hơn nhé

Như trong hình thì vị trí 1 là một block, vị trí 2 là một block và vị trí 3 cũng là một block. Nếu để ý kỹ hơn nữa thì bạn thấy vị trí 1 sẽ bao trùm cả vị trí 2 + 3 và vị trí 2 bao trùm cả vị trí 3.
Vậy Block Scoped là phạm vi chứa tất cả những đoạn code nằm bên trong cặp thẻ {}.
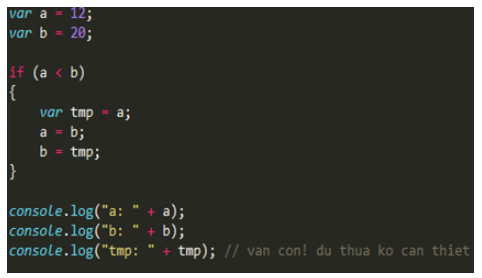
Và trong phần này chúng ta sẽ biết cách dùng từ khóa let để khai báo biến trong ES6 nhé! Bình thường khi khai báo hay định nghĩa 1 biến trong 1 hàm các bạn hay dùng var đúng không, khai báo kiểu này không sai nhưng nó chưa tối ưu, mọi người xem ví dụ sẽ hiểu là nó chưa tối ưu chỗ nào nhé

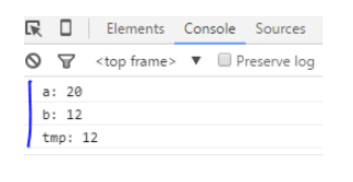
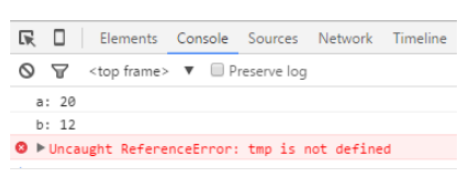
Kết quả khi chạy đoạn code trên nó sẽ ra như này

Nhiều người bảo nó vẫn đúng chả sao! ừm thì vẫn đúng nhưng là không cần thiết, vì nếu mình chỉ muốn biến tmp tồn tại trong câu lệnh if thôi không cần thiết ở bên ngoài nữa thì khai báo bằng var lại không xử lý được gây tốn bộ nhớ, không tối ưu . Nhưng các bạn đừng lo nhé đến với ES6 thì nó đã tối ưu bằng lỗi đấy khi khai báo biến bằng "let" => cách định nghĩa này thì biến chỉ tồn tại trong phạm vi khối của nó (Block Scope) Cú pháp: let var_name = var_value; Với phạm vi hoạt động hẹp như vậy thì let thường dùng để khai báo các biến mang tính chất tạm thời, nghĩa là nó chỉ sống trong một phạm vi hoạt động của khối đó thôi, không sử dụng qua vị trí khác.
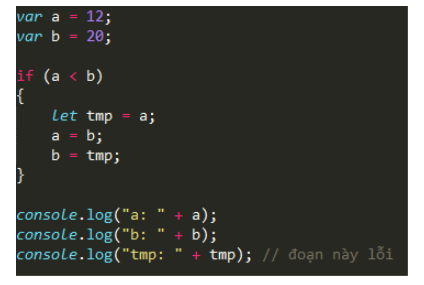
Chúng ta cùng làm lại ví dụ trên mà dùng let nhé

Kết quả của nó sẽ là thế này

mọi người thấy khác biệt rồi chứ! biến tmp sẽ không được định nghĩa khi ở ngoài block - scoped if nữa!
Qua phần này mọi người có thêm một cách định nghĩa một biến nữa rồi đúng không - rất hay phải không, nhưng cũng đừng lạm dụng mà tùy vào từng trường hợp khi mình muốn sử dụng nó nhé
Kết luận:
Rõ ràng việc sử dụng từ khóa let có những ưu điểm và nhược điểm khác nhau, vì vậy không phải thấy nó mới được bổ sung vào là sử dụng đâu nhé . Ví dụ nếu bạn sử dụng một biến cho toàn ứng dụng và biến đó thay đổi liên tục thì bắt buộc phải sử dụng var để khai báo.
2: Arrow Function in ES6
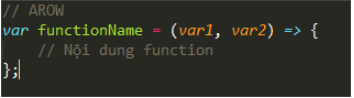
Trong phần này chúng ta tìm hiểu một cách định nghĩa function mới bằng cách sử dụng dấu mui tên=>, cách này được thêm vào bộ ES6 với cú pháp hoàn toàn mới lạ.
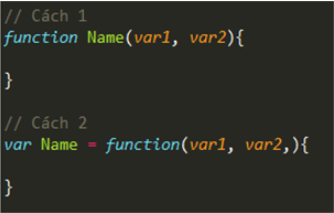
Trong Javascript để tạo một function thì thông thường chúng ta sử dụng hai cách sau:

Khi đến với ES6 chúng ra có cách định nghĩa mới nhé!

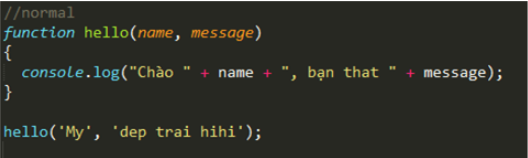
Chúng ta vào ví dụ để so sánh nhé!
+Cách thông thường

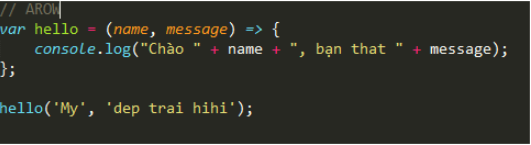
+ES6

So sánh hai các trên thì rõ ràng cách thông thường sẽ đơn giản hơn rất nhiều, và cả hai đoạn code đều cho kết quả như sau:

Đến đây bạn nghĩ nó thật là dài dòng đúng không, phiên bản mới mà chả mới tý nào lại còn rắc rối không đâu nhé - đã mới thì nó sẽ có nhiều tiện lợi hơn nhiều. Các bạn xem những ví dụ sau rồi sẽ rõ!
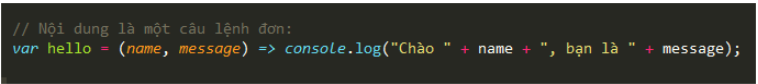
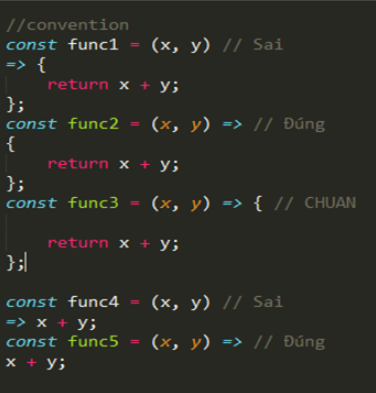
Nội dung là một câu lệnh đơn: Trường hợp trong thân của hàm chỉ có một lệnh duy nhất thì bạn có thể sử dụng theo ví dụ dưới đây:

Nghĩa là bạn có thể bỏ đi cặp dấu {}, điều này tuân thủ theo nguyên tắc "nếu bên thân cặp {} chỉ là một câu lệnh thì bạn có thể bỏ cặp {}".
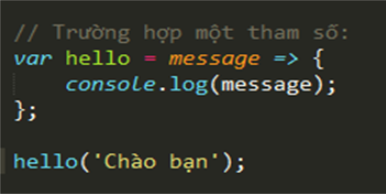
Trường hợp một tham số:
Trường hợp truyền vào chỉ một tham số thì bạn có thể bỏ cặp ()

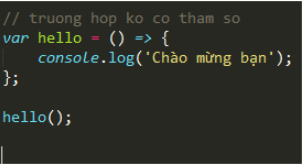
Trường hợp không có tham số:
Trường hợp không có tham số truyền vào thì bạn sử dụng cặp () rỗng

Đến đây mọi người đã thấy khác biệt chưa nhỉ! khác rất nhiều rồi nhé! khi sử dụng nhưng kỹ thuật này code của bạn sẽ clean hơn, rõ ràng hơn và chuyên nghiệp hơn rất nhiều nhé
Note Khi dùng Arrow Function bạn phải chú ý đến Ràng buộc mũi tên nhé

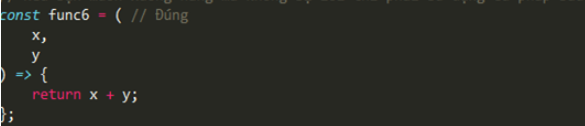
Nếu như bạn muốn xuống dòng mà không bị lỗi:

3: Rest Parameters in ES6
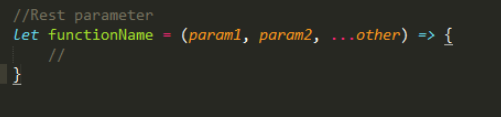
Rest Parameters dịch theo tiếng Anh chuyên ngành công nghệ thông tin có nghĩa là tham số còn lại, điều này có nghĩa là bạn có thể khai báo một hàm với số lượng tham số không xác định, đây là một tính năng mới khiến Javascript ngày càng trở nên mạnh mẽ hơn. Để khai báo các tham số còn lại của một function thì bạn đặt 3 dấu chấm . trước biến đại diện.

Trong đó tham số other là một Rest Parameter vì nó có 3 dấu chấm đặt ở trước. Note Tham số other kia thì mình có thể đặt tên như nào cũng được nhé (nhưng phải chuẩn convention nhé ^^ )
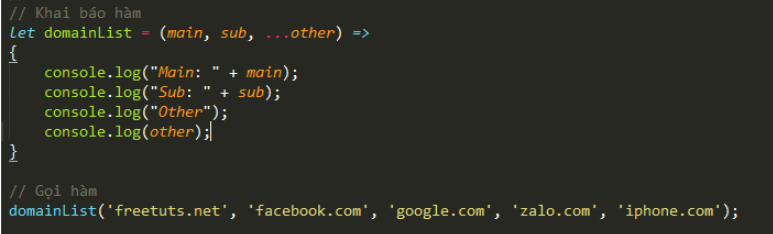
Một ví dụ nữa nhé

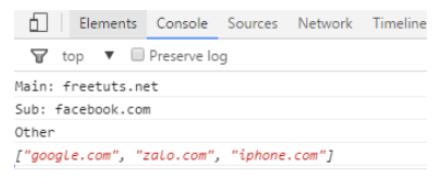
Kết quả:

Kết luận
Như vậy trong Javascript ES6 thì bạn thoải mái trong việc truyền tham số vào function. Tuy nhiên cái nào cũng có hai mặt của nó, nếu bạn truyền với số lượng tham số không xác định thì rất khó nâng cấp và bảo trì, vì vậy tùy theo trường hợp mà bạn sử dụng nhé!






















Unpublished comment
Viết câu trả lời