CSS cho phép chúng ta sử dụng cú pháp @import để nhập mã CSS từ các tệp CSS khác. Ví dụ trong tệp mail.css chúng ta viết:
@import('style.css')
Cú pháp này khá tiện dụng vì nó giảm số lượng bàn phím mà lập trình viên phải gõ. Nếu sử dụng cú pháp thông thường thì chúng ta sẽ phải thêm một dòng sau tới tệp style.css vào phía trước dòng tham chiếu tới tệp main.css như sau:
<link rel='stylesheet' type='text/css' href='style.css'>
<link rel='stylesheet' type='text/css' href='main.css'>Tuy nhiên sử dụng @import lại là một việc hạn chế làm bởi vì nó sẽ làm chậm tốc độ tải trang so với sử dụng thẻ <link> để tham chiếu.
Quá trình tải trang khi sử dụng thẻ <link> và khi sử dụng @import.
Sử dụng thẻ <link>
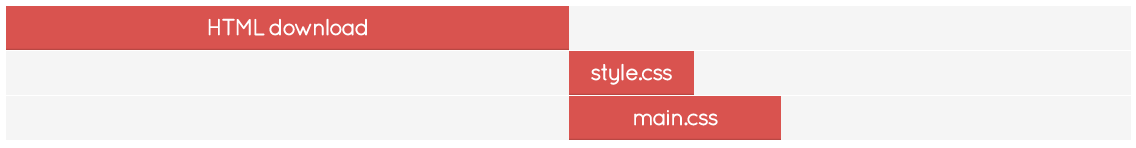
Khi sử dụng thẻ <link> để tham chiếu tới nhiều tệp CSS khác nhau thì trình duyệt sẽ thực hiện việc tải các tệp này cùng một lúc. Với ví dụ trên của chúng ta thì tệp main.cssvẫn sẽ được tải về trong thời gian mà tệp style.css chưa tải xong. Hãy xem hình sau để dễ hình dùng hơn.

Cách tải tệp CSS như trên được gọi là tải bất đồng bộ.
Sử dụng cú pháp @import
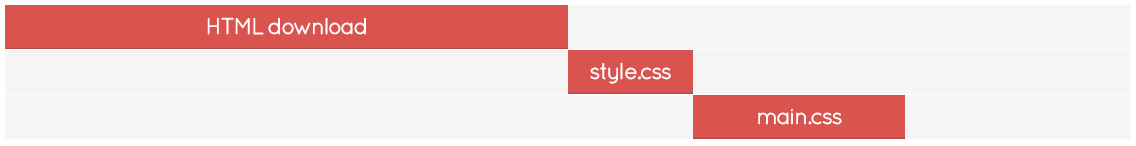
Khi sử dụng cú pháp @import để tham chiếu tới 1 tệp CSS khác thì trình duyệt sẽ tải lần lượt các tệp này về. Với ví dụ trên thì tệp main.css sẽ chỉ bắt đầu được tải về khi tệp style.css đã được tải xong. Hãy xem hình sau để dễ hình dùng hơn.

Cách tải tệp CSS như trên được gọi là tải đồng bộ.
Như vậy rõ ràng việc sử dụng thẻ <link> sẽ giảm tốc độ tải trang và qua đó giúp tăng trải nghiệm của người dùng hơn so với dùng cú pháp @import trong CSS.. Vậy nên chúng ta không nên sử dụng @import trong CSS






















Unpublished comment
Viết câu trả lời