Trong nhiều ứng dụng Web hiện nay, Websocket được sử dụng để thực hiện các ứng dụng tương tác với người đung theo thời gian thực (realtime) . Ví dụ như ứng dụng chat của facebook. Trong bài này mình sẽ hướng dẫn các bạn sử dụng chức năng Broadcasting của Laravel với driver là Pusher để tạo ra ứng dụng realtime. Cụ thể trong bài viết này, tôi sẽ sử dụng Pusher để gửi các sự kiện theo thời gian thực tới giao diện người dùng.
Giới thiệu về Pusher
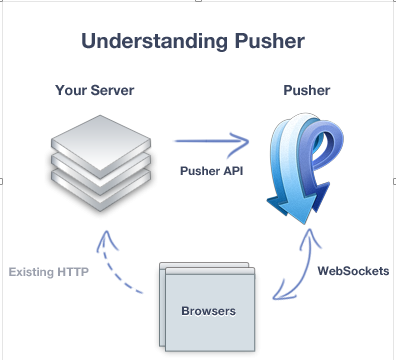
Pusher là một dịch vụ cung cấp cho người dùng một serve ảo làm trung gian xử lý các dữ liệu với thời gian thực. Vậy pusher hoạt động như thế nào?

Client duyệt web –> dữ liệu sẽ được chuyến đến sever –> sever chuyển tiếp đến Pusher thông qua pusher API –> Pusher trả kết lại cho client. Pusher cung cấp cho chúng ta nhiều gói dịch vụ . Nhưng gói free của pusher cung đã cũng cấp cho chúng ta 200k tin nhắn và 100 kết nối mỗi ngày, nên nếu dùng cần dùng với số lượng tin nhắn lớn thì cần phải trả phí.
- Để sử dụng pusher ta phải đăng ký tại khoản ở [pusher.com]
- Sau khi đăng ký thì ta phải đăng ký tên app sử dụng
- Sau khi đăng ký app rồi ta sẽ có các thông số như sau : PUSHER_KEY, PUSHER_SECRET, PUSHER_APP_ID.
Cài đặt
Tất cả các cấu hình về events broadcasting của ứng dụng đều cấu hình ở file config/broadcasting.php. Laravel hỗ trợ Pusher, Redis và log, ở đây chúng ta sẽ tìm hiểu về pusher. Vào config/app xóa comment dòng App\Providers\BroadcastServiceProvider::class, Trước tiên, để dùng được Pusher ta phải cài đặt gói pusher như sau: composer require pusher/pusher-php-server Điền tất cả thông tin về PUSHER_KEY, PUSHER_SECRET, PUSHER_APP_ID trong file .env Trong file .env, thay đổi BROADCAST_DRIVER=pusher
Sử dụng
Đầu tiên, bạn tạo một event HelloPusher như sau: php artisan make:event HelloPusherEvent Khi đó, event HelloPusher được tạo trong thư mục app/Events như sau:
<?php
namespace App\Events;
use App\Events\Event;
use Illuminate\Queue\SerializesModels;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
/**
* Just implement the ShouldBroadcast interface and Laravel will automatically
* send it to Pusher once we fire it
**/
class HelloPusherEvent extends Event implements ShouldBroadcast
{
use SerializesModels;
/**
* Only (!) Public members will be serialized to JSON and sent to Pusher
**/
public $message;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct($message)
{
$this->message = $message;
}
/**
* Get the channels the event should be broadcast on.
*
* @return array
*/
public function broadcastOn()
{
return new channel('my-channel');
}
}- Để sử dụng events broadcasting thì ta phải implements ShouldBroadcast .
- Event này sẽ truyền đi trên một kênh chung (public channel) có tên my-channel. Cuối cùng hãy tạo ra một route connect tới app của bạn, giả sử trong file routes/web.php:
<?php /* |-------------------------------------------------------------------------- | Application Routes |-------------------------------------------------------------------------- | | Here is where you can register all of the routes for an application. | It's a breeze. Simply tell Laravel the URIs it should respond to | and give it the controller to call when that URI is requested. | */
Route::get('/', function() { return view('home'); });
Route::get('/pusher', function() { event(new App\Events\HelloPusherEvent('Hi there Pusher!')); return "Event has been sent!"; });
Để kiểm tra xem tin nhắn đã được gửi lên Pusher hay chưa? Bạn hãy truy cập vào trang và vào app mà bạn đăng ký, sau đó chọn Debug Console để kiểm tra. Bây giờ, bạn buit một PHP serve với: ** php artisan serve** Và tại http://localhost:8000/pusher , trong phần Debug console bạn sẽ thấy thông báo như sau: Xử lý ở phía client: Tạo một file html đơn giản trong file resources/views/home.blade.php như sau:
<!DOCTYPE html>
Và bây giờ, khi bạn load http://localhost:8000 bạn sẽ thấy title " __Laravel 5 and Pusher is fun__! ". Và tiếp theo, bạn mở một tab khác, tạo một request pusher URL (http://localhost:8000/pusher) và chuyển trở lại trang đầu tiên và bạn sẽ thấy thông báo như sau: 





















Unpublished comment
Viết câu trả lời