Laravel Debugbar là một thư viện cho phép bạn nhanh chóng và dễ dàng giữ lại các tab trong suốt quá trình phát triển. Với việc cài đặt đơn giản và các tính năng mạnh mẽ, thư viện DebugBar là một trong những nền tảng cho Laravel.
DebugBar đã được update và tích hợp với Laravel 5 và tôi muốn chia sẻ với bạn những tính năng vượt trội mà thư viện này có.
Thư viện này bao gồm một số tính năng nổi bật như sau:
- QueryCollector: Hiện tất cả những câu truy vấn đên database
- RouteCollector: Hiện những thông tin của route hiện tại
- ViewCollector: Hiện những view được tải lên trong lúc đó
- EventsCollector: Hiện tất cả những sự kiện
- LaravelCollector: Cho ta biêt version của Laravel và môi trường phát triển ứng dụng
- ConfigCollector: Hiện những giá trị từ file config
Cài đặt Laravel DebugBar
Cài đặt cũng vô cùng đơn giản. Với composer việc cài đặt nó diễn ra không đến 5 phút. Sau đây là các bước cài đặt và chạy DebugBar
Đối với Laravel 5:
composer require barryvdh/laravel-debugbar
Tiếp theo, mở file config/app.php , trong mảng providers thêm:
'Barryvdh\Debugbar\ServiceProvider',
Tiếp theo nếu bạn muốn thêm Facade, trong mảng aliases thêm:
'Debugbar' => 'Barryvdh\Debugbar\Facade',
Tìm hiểu DebugBar
Sau khi cài đặt thành công, bạn đã có giao diện người dùng của DebugBar. Hãy xem tất cả những cài đặt mặc định mà DebugBar chứa.
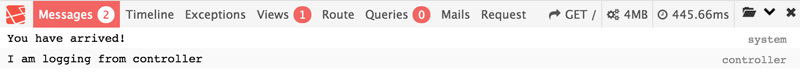
1. Messages

Message là một phần đặc biệt, nó chỉ loaded khi bạn gọi Facade trong code.
Debugbar::info($object);
Debugbar::error('Error!');
Debugbar::warning('Watch out…');
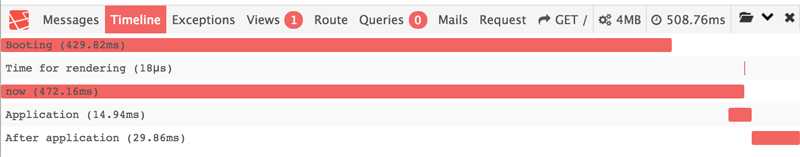
Debugbar::addMessage('Another message', 'mylabel');2. Timeline

Timeline là công cụ hoàn hảo giúp bạn sửa chữa những đoạn code chạy chậm, tốn nhiều thời gian xử lý.
Debugbar::startMeasure('render','Time for rendering');
Debugbar::stopMeasure('render');
Debugbar::addMeasure('now', LARAVEL_START, microtime(true));
Debugbar::measure('My long operation', function() {
// Do something…
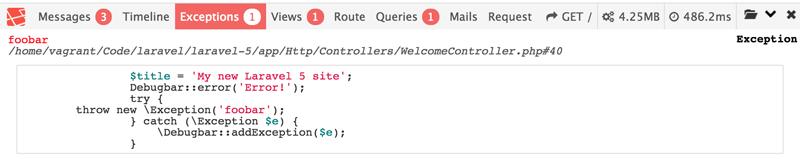
});3. Exceptions

Tab tiếp theo sau Timeline là Exceptions. Bạn có thể ghi Exceptions vào Debugbar như sau:
try {
throw new Exception('foobar');
} catch (Exception $e) {
Debugbar::addException($e);
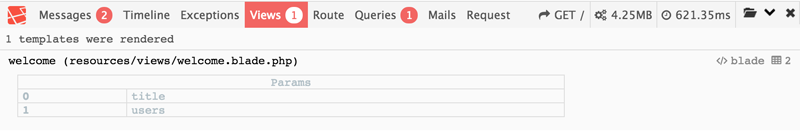
}4. Views

View sẽ hiển thị cho bạn tất cả những gì mà template render cũng như tất cả các tham số được truyền vào chúng. Nó thực sự tiện dụng cho việc phất triển ứng dụng của bạn. Với view, bạn có thể chắc chắn những gì bạn truyền sang có chính xác là những gì template đang cần. Ngoài ra view còn nhiều trường hợp khác sử dụng
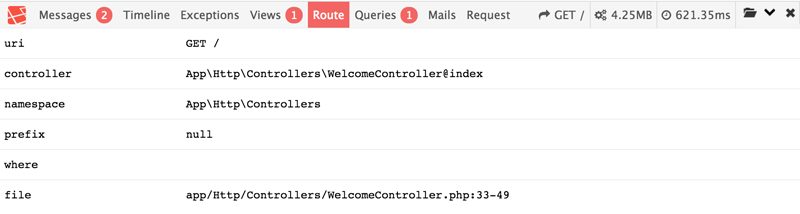
5. Route

Bạn có thể nhìn thấy tất cả router được gọi. URI, controller, file path và namespace.
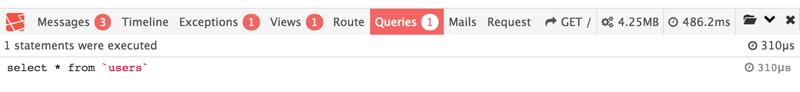
6. Queries

Queries là một phần quan trọng nhất đối với nhiều ứng dụng. Với tab này, bạn có thể nhìn thấy tất cả những câu truy vấn đến cơ sở dữ liệu của bạn mỗi khi truy cập một trang bất kỳ. Từ đó dễ dàng tìm ra lỗi và cách khắc phục.
Mail and Request
Trong hai tab này chứa đựng mọi thứ khi gửi email và những request hiện tại.
DebugBar thực sự là một thư viện vô cùng hữu ích cho chúng ta khi phát triển một ứng dụng với Laravel. Chúc các bạn sử dụng thành công! ^^






















Unpublished comment
Viết câu trả lời