Chrome Developer Tool là gì ?
Chrome Developer Tool là một bộ công cụ hỗ trợ rất nhiều cho các developers được tích hợp trong Google Chrome. DevTools cung cấp cho các nhà phát triển web quyền truy cập vào nội bộ của trình duyệt và ứng dụng web của họ. Sử dụng DevTools để chỉnh sửa HTML, CSS, JavaScript hiệu quả và nhận thông tin chi tiết để tối ưu hóa code.
Các tab cơ bản của Chrome Developer Tool
- Elements
- Networks
- Sources
- Audits
- Console
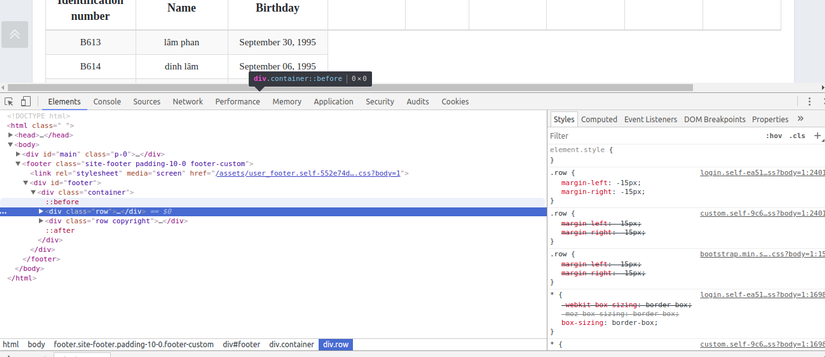
Elements

Tab này hiển thị HTML của các element trong trang web. Ta có thể sửa trực tiếp CSS của 1 element vào khung phía bên phải, xem kết quả ngay lập tức. (Đây là một chức năng khá hay có từ add-on Firebug của Firefox, được các web developer/web designer dành tặng vô số lời khen). Ngoài ra, nếu phải thiết kế web responsive, ta cũng có thể click vào icon mobile để test trang web trên màn hình các device với độ phân giải khác nhau.
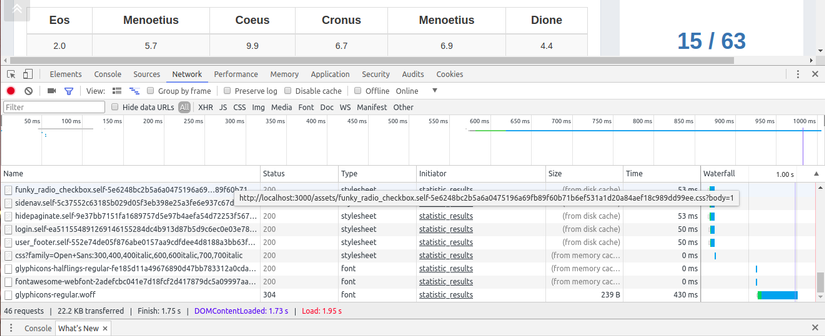
Networks

Ở tab này, ta có thể xem toàn bộ những thứ được trình duyệt tải về từ server: HTML, CSS, JS, hình ảnh, … Mình thường dùng tab này để xem thời gian tải trang, nhằm optimize và tăng tốc độ. Các AJAX request cũng hiện trong Tabs này. Bạn có thể bấm vào từng request riêng lẻ để xem thời gian request chạy, request đã gửi gì lên server, kết quả trả về từ server. Đôi khi sử dụng AJAX nhưng code không chạy, mình phải sử dụng tab này để xem lỗi là gì, xảy ra ở client hay server.
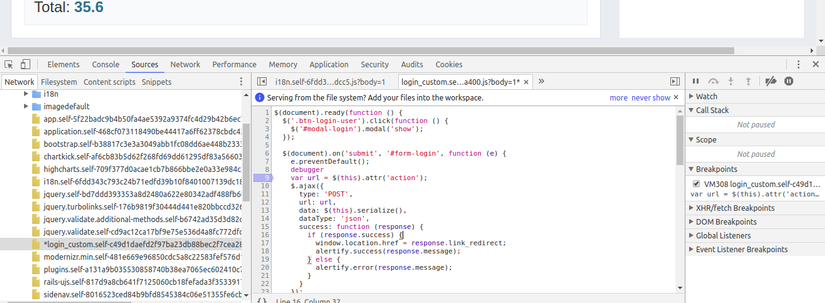
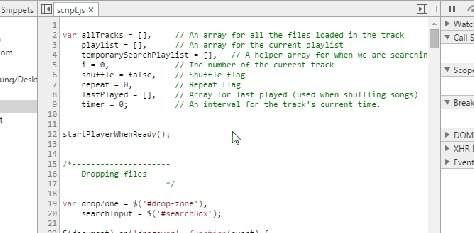
Sources

Tab này hiển thị những file js mà trình duyệt load được Ở tab này, bạn có thể debug code js bằng các breakpoint hoặc nếu code quá dài để đỡ tốn công thì có thể thêm dòng debugger ở nơi bạn muốn kiểm tra.
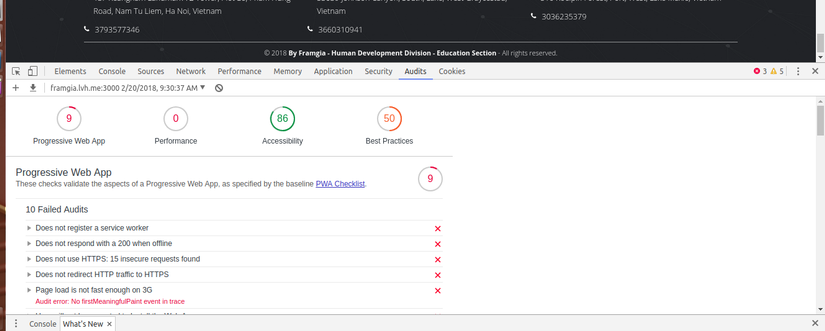
Audits

Tab này có chức năng kiểm duyệt tốc độ của website, đưa ra những lời khuyên để tăng tốc. Vào Tab này và bấm Run, Developer Tool sẽ tiến hành đo đạc, so sánh tốc độ load của Web Site, kiểm tra xem Website đã được tối ưu hay chưa, sau đó đưa ra những cách tăng tốc. Một chức năng khá hay và thú vị.
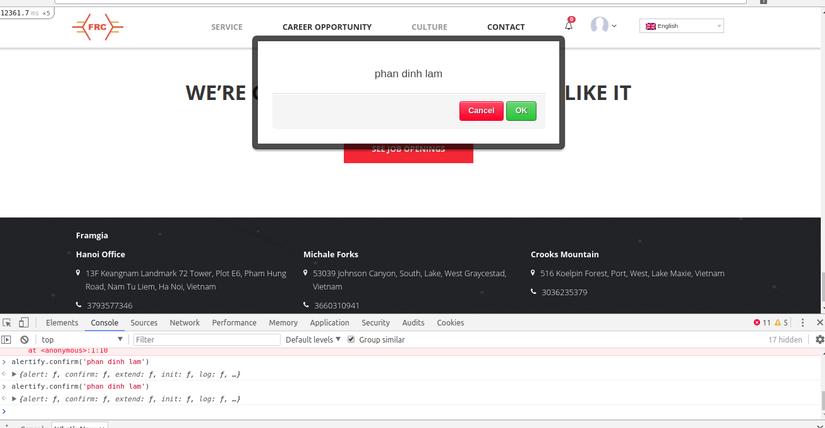
Console

Những lỗi liên quan tới javascript (không load được, thiếu mở đóng ngoặc, chấm phẩy, …) sẽ hiển trị trong tab này. Ta có thể nhập trực tiếp code js ở đây để chạy, đây là 1 tính năng rất hay để có thể test từng code js riêng lẻ.
Các thủ thuật có ích khi code, debug sử dụng Chrome Developer Tool
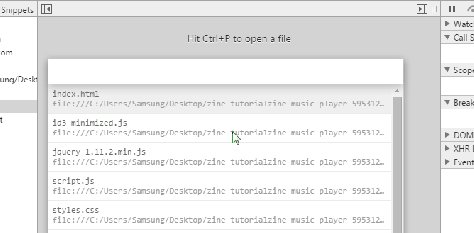
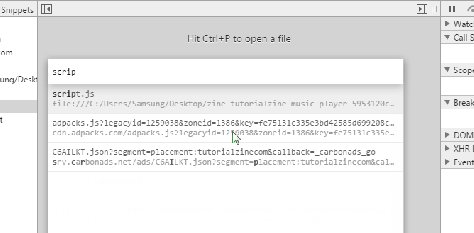
1. Mở nhanh file js.

Với những dự án lớn, có hơn chục file css, js,… việc tìm mở file sẽ rất khó khăn. Chỉ cần mở Developer Tools, bấm tổ hợp Ctrl + P, những file cần tìm sẽ hiện ra đầy đủ, bạn chỉ việc chọn và ấn Enter.
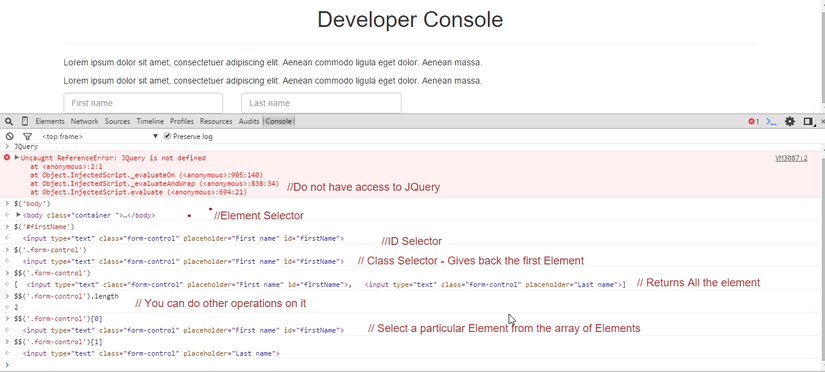
2. Select các element trong HTML.

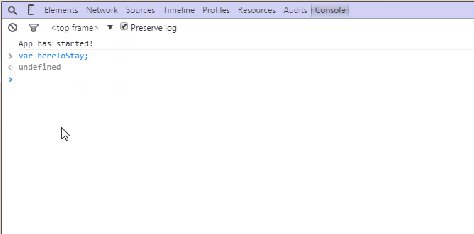
Để chọn 1 element trong HTML, ta thường hay sử dụng jQuery. Cửa sổ Console của Developer Tool cũng có 1 bộ api để ta select các element.
- $(): Viết tắt cho document.querySelector(). bạn có thể dùng cú pháp css để select element tương tự jquery. Kết quả trả về là element đầu tiên tìm được.
- $$(): Viết tắt cho document.querySelectorAll(). Tương tự như $(), nhưng trả về toàn bộ các element.
- $0-$4: Các element đã được select gần đây nhất. $0 là element cuối cùng được select.
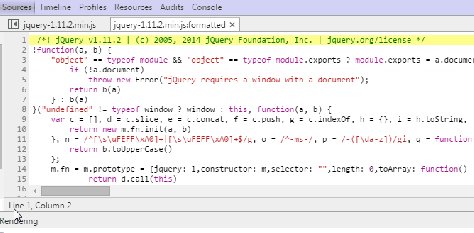
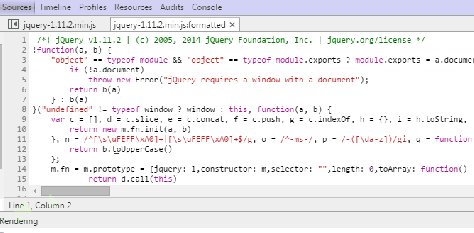
3. Auto beutify code

Nhiều khi chúng ta viết code ẩu, tất cả để chung một dòng, rất khó đọc. Hoặc ta sử dụng thư viện với code đã minify, rất khó đọc hay debug. Rất đơn giản, chỉ cần nhấp vào icon {} để format cho code.
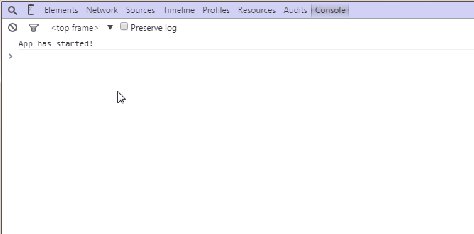
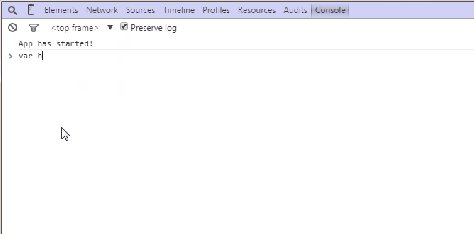
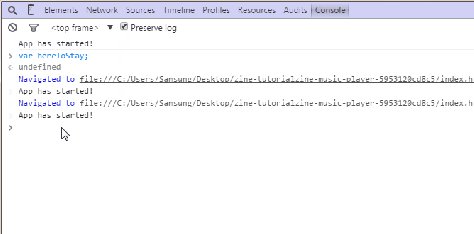
4. Lưu trữ console log, không mất log khi refresh lại trang

Một khi refresh lại trang web, cửa số Console sẽ bị xóa trắng trơn. Để nội dung cửa sổ Console vẫn giữ nguyên khi refresh lại trang, ta chỉ cần tick vào ô “Preserve Log”.
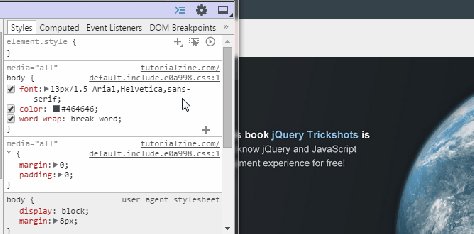
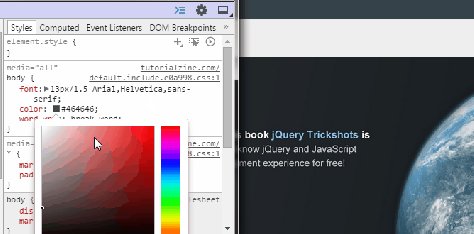
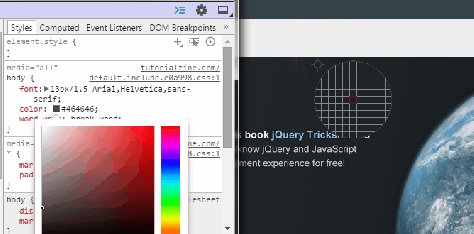
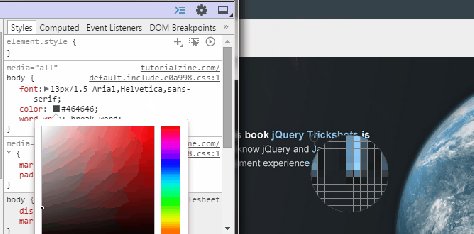
5. Lấy màu của các element khác trên trang web

Tab Element của Developer Tool có một công cụ để lấy màu vô cùng tiện lợi. Hãy click vào css nào liên quan tới màu sắc (color, background-color), một bảng màu sẽ hiện ra, cùng với một cây bút lấy màu cho phép bạn chọn màu từ element khác.
Tài liệu tham khảo https://developers.google.com/web/tools/chrome-devtools/ https://developer.chrome.com/devtools





Unpublished comment
Viết câu trả lời