fileUpload Interceptor tự động làm việc cho tất cả request mà bao gồm các file. Bạn có thể sử dụng Interceptor này để điều khiển trình làm việc của File upload trong Struts 2, chẳng hạn như định nghĩa kiểu type được cho phép, kích cỡ file tối đa, …
Các tham số của fileUpload Interceptor
Có hai tham số được định nghĩa cho fileUpload Interceptor, đó là:
- maximumSize: xác định kích cỡ file tối đa để được tải lên.
- allowedTypes: xác định kiểu file được cho phép. Nó có thể là image/png, image/jpg, …
Nó tự động thêm 3 tham số trong request, đó là:
- File file biểu diễn file. Bạn có thể áp dụng các phương thức trên đối tượng này.
- String filename biểu diễn tên file.
- String contentType xác định kiểu nội dung của file.
Ví dụ về upload hình ảnh bởi sử dụng Struts 2
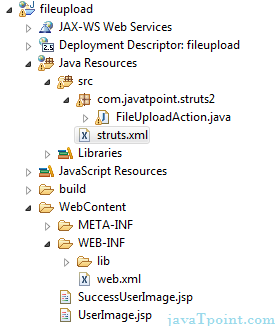
Bạn theo dõi cấu trúc thư mục của ứng dụng File Upload:

Bước 1: Tạo UserImage.jsp
JSP page này tạo một form bởi sử dụng struts-tags. Nó nhận name, password, và email id từ người dùng.
index.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>Vi du upload hinh anh</title>
</head>
<body>
<h2>
Vi du File Upload trong Struts 2
</h2>
<s:actionerror />
<s:form action="userImage" method="post" enctype="multipart/form-data">
<s:file name="userImage" label="Image" />
<s:submit value="Upload" align="center" />
</s:form>
</body>
</html>
Tạo SuccessUserImage.jsp
JSP page này tọa một form bởi sử dụng struts-tags. Nó nhận name, password, và email id từ người dùng.
SuccessUserImage.jsp
<%@ page contentType="text/html; charset=UTF-8"%><%@ taglib prefix="s"
uri="/struts-tags"%>
<html>
<head>
<title>Success: Vi du upload hinh anh</title>
</head>
<body>
<h2>
Vi du File Upload trong Struts 2
</h2>
User Image: <s:property value="userImage" /><br/>
Content Type:<s:property value="userImageContentType" /><br/>
File Name: <s:property value="userImageFileName" /><br/>
Uploaded Image: <img src="userimages/<s:property value="userImageFileName"/>"
width="100" height="100" />
</body>
</html>
Tạo lớp Action
Lớp Action này kế thừa lớp ActionSupport và ghi đè phương thức execute.
RegisterAction.java
package com.hoclaptrinh;
import java.io.File;
import javax.servlet.http.HttpServletRequest;
import org.apache.commons.io.FileUtils;
import org.apache.struts2.interceptor.ServletRequestAware;
import com.opensymphony.xwork2.ActionSupport;public class FileUploadAction extends ActionSupport implements
ServletRequestAware {
private File userImage;
private String userImageContentType;
private String userImageFileName; private HttpServletRequest servletRequest;
public String execute() {
try {
String filePath = servletRequest.getSession().getServletContext().getRealPath("/").concat("userimages");
System.out.println("Image Location:" + filePath);//quan sat server console de thay vi tri thuc su
File fileToCreate = new File(filePath, this.userImageFileName);
FileUtils.copyFile(this.userImage, fileToCreate);//sao chep hinh anh trong file moi
return SUCCESS;
}
public File getUserImage() {
return userImage;
}
public void setUserImage(File userImage) {
this.userImage = userImage;
}
public String getUserImageContentType() {
return userImageContentType;
} public void setUserImageContentType(String userImageContentType) {
this.userImageContentType = userImageContentType;
}
public String getUserImageFileName() {
return userImageFileName;
}
public void setUserImageFileName(String userImageFileName) {
this.userImageFileName = userImageFileName;
}
public void setServletRequest(HttpServletRequest servletRequest) {
this.servletRequest = servletRequest; }
}
Tạo struts.xml
xml file này định nghĩa một extra result.
<struts>
<package name="fileUploadPackage" extends="struts-default">
<action name="userImage" class="com.hoclaptrinh.FileUploadAction">
<interceptor-ref name="fileUpload">
<param name="maximumSize">2097152</param> <param name="allowedTypes">
image/png,image/gif,image/jpeg,image/pjpeg
</param>
</interceptor-ref>
<interceptor-ref name="defaultStack"></interceptor-ref>
<result name="success">SuccessUserImage.jsp</result>
<result name="input">UserImage.jsp</result>
</action>
</package>
</struts>





















Unpublished comment
Viết câu trả lời