Một phần tử HTML được xác định bằng một thẻ mở. Nếu phần tử này bao hàm nội dung khác, nó kết thúc với một thẻ đóng. Trong thẻ đóng, tên của phần tử được đứng trước bởi dấu gạch chéo. Bảng dưới hiển thị một số thẻ:
| Thẻ mở | Nội dung | Thẻ đóng |
|---|---|---|
<p> |
Nội dung đoạn văn | </p> |
<h1> |
Nội dung tiêu đề | </h1> |
<div> |
Nội dung khu vực | </div> |
<br /> |
Dùng để xuống hàng trong cùng đoạn văn | là tag trống, nó không có thẻ kết thúc |
Như vậy ở đây <p>....</p> là một phần tử HTML, <h1>...</h1> là một phần tử HTML khác. Bên cạnh đó còn có các phần tử HTML khác mà không cần đóng, như các phần tử <img.../>, <hr /> và <br /> . Nó được biết đến như là các phần tử trống.
Các tài liệu HTML bao gồm một cây của các phần tử này và nó xác định cách tài liệu HTML được xây dựng, và loại nội dung nên được đặt trong một phần của tài liệu HTML.
Thẻ và phần tử HTML
Một yếu tố HTML được xác định bằng một thẻ mở. Nếu phần tử này bao hàm nội dung khác, nó kết thúc với một thẻ đóng.
Ví dụ, thẻ <p> là thẻ mở của đoạn văn và thẻ </p> là thẻ đóng của đoạn văn đó, nhưng <p> Đây là một đoạn văn </p> là một phần tử đoạn văn.
Các phần tử HTML được lồng vào nhau
Nó cho phép một phần tử HTML giữ trong một phần tử khác.
Ví dụ
<html>
<head>
<title>Vi du long phan tu</title>
</head>
<body>
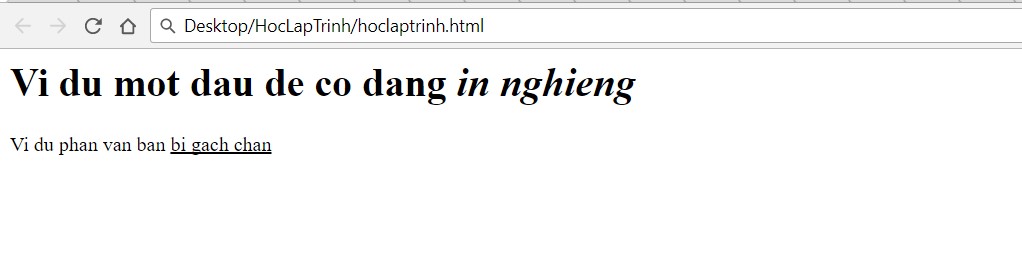
<h1>Vi du mot dau de co dang <i>in nghieng</i></h1>
<p>Vi du phan van ban <u>bi gach chan</u></p>
</body>
</html>Nó sẽ hiển thị kết quả sau khi bạn chạy code trên:

Loạt bài hướng dẫn học lập trình HTML cơ bản và nâng cao của chúng tôi dựa trên nguồn tài liệu của: Tutorialspoint.com
0 Bình luận
- Học HTML cơ bản và nâng cao
- Mở đầu
- HTML là gì ?
- Các thẻ HTML cơ bản
- Các phần tử trong HTML
- Các thuộc tính trong HTML
- Định dạng HTML
- Các phần tử về cụm từ
- Các thẻ Meta
- Comment
- Hình ảnh
- Tạo bảng
- Tạo danh sách
- Text Link
- Image Link
- Email Link
- Tạo Frame
- Tạo Iframe
- Tạo khối (Block)
- Thiết lập Background
- Thiết lập màu
- Thiết lập Font
- Form trong HTML
- Nhúng đa phương tiện
- Tạo dòng chữ chạy
- Header
- Style Sheet
- Sử dụng Javascript
- Sử dụng Layout
- Một số vấn đề tham khảo HTML
- Tổng hợp các thẻ HTML cơ bản
- Tổng hợp thuộc tính trong HTML
- Tổng hợp sự kiện (Event)
- Các Font tham khảo
- Mã hóa ASCII
- Tra cứu bảng ASCII
- Tra cứu tên màu
- Các thực thể (Entity)
- Các loại MIME Media
- Mã hóa URL
- Mã hóa Ngôn ngữ theo ISO
- Mã hóa ký tự
- Tổng hợp các thẻ HTML cũ
- Những cách viết khoảng trắng trong html
Hoclaptrinh.vn © 2017
From Coder With





















Unpublished comment
Viết câu trả lời