Các bảng HTML cho phép lập trình viên sắp xếp các dữ liệu như văn bản, hình ảnh, đường link… vào các ô trong bảng.
Bảng HTML được tạo ra bằng cách sử dụng thẻ <table> trong đó: thẻ <tr> được sử dụng để tạo các hàng và thẻ <td> được sử dụng để tạo các ô.
Ví dụ bảng trong HTML
<html>
<head>
<title>Vi du bang trong HTML</title>
</head>
<body>
<table border="1">
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
</tr>
</table>
</body>
</html>Chạy đoạn mã trên sẽ tạo bảng sau:

Tại đây border là một thuộc tính của thẻ <table> và được sử dụng để đặt Border (đường viền) dọc tất cả các ô. Nếu bạn không cần Border, bạn có thể sử dụng border="0".
Tiêu đề bảng trong HTML
Tiêu đề bảng có thể được xác định bằng thẻ <th>. Thẻ này để thế chỗ cho thẻ <td> , mà được sử dụng để đại diện cho các ô dữ liệu. Thông thường bạn sẽ đặt hàng đầu tiên của bảng là tiêu đề như hình dưới, ngoài ra bạn có thể sử dụng phần tử
Ví dụ
<html>
<head>
<title>Vi du tieu de bang</title>
</head>
<body>
<table border="1">
<tr>
<th>Ten nhan vien</th>
<th>Luong</th>
</tr>
<tr>
<td>Minh Chinh</td>
<td>5000</td>
</tr>
<tr>
<td>Duy Manh</td>
<td>7000</td>
</tr>
</table>
</body>
</html>Kết quả hiển thị là:

Hai thuộc tính cellpadding và cellspacing trong HTML
Hai thuộc tính này bạn sử dụng để điều chỉnh khoảng trống trắng trong các ô bảng. Thuộc tính cellspacing xác định độ rộng của Border, trong khi thuộc tính cellpadding thay cho khoảng cách giữa Border ô và nội dung trong một ô.
Ví dụ
<html>
<head>
<title>Vi du the cellpadding va cellspacing trong HTML</title>
</head>
<body>
<table border="1" cellpadding="5" cellspacing="5">
<tr>
<th>Ten nhan vien</th>
<th>Luong</th>
</tr>
<tr>
<td>Minh Chinh</td>
<td>5000</td>
</tr>
<tr>
<td>Duy Manh</td>
<td>7000</td>
</tr>
</table>
</body>
</html>Kết quả như sau:

Thuộc tính colspan và rowspan trong HTML
Bạn sử dụng thuộc tính colspan để nhập hai hay nhiều cột vào một cột. Tương tự là thuộc tính rowspan để nhập hai hay nhiều hàng vào một hàng.
Ví dụ
<html>
<head>
<title>Vi du the colspan va rowspan trong HTML</title>
</head>
<body>
<table border="1">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr><td rowspan="2">Row 1 Cell 1</td><td>Row 1 Cell 2</td><td>Row 1 Cell 3</td></tr>
<tr><td>Row 2 Cell 2</td><td>Row 2 Cell 3</td></tr>
<tr><td colspan="3">Row 3 Cell 1</td></tr>
</table>
</body>
</html>Kết quả hiển thị là:

Xác định background cho bảng trong HTML
Bạn có thể sử dụng một trong hai cách sau để thiết lập nền của bảng:
- Thuộc tính
bgcolor- Bạn sử dụng để thiết lập màu nền cho cả bảng hoặc chỉ cho một ô. - Thuộc tính
background- Bạn sử dụng để thiết lập ảnh nền cho cả bảng hoặc chỉ cho một ô.
Bên cạnh đó, bạn có thể thiết lập màu cho Border bằng cách sử dụng thuộc tính bordercolor.
Ví dụ
<html>
<head>
<title>Vi du tao background cho bang trong HTML</title>
</head>
<body>
<table border="1" bordercolor="green" bgcolor="yellow">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr><td rowspan="2">Row 1 Cell 1</td><td>Row 1 Cell 2</td><td>Row 1 Cell 3</td></tr>
<tr><td>Row 2 Cell 2</td><td>Row 2 Cell 3</td></tr>
<tr><td colspan="3">Row 3 Cell 1</td></tr>
</table>
</body>
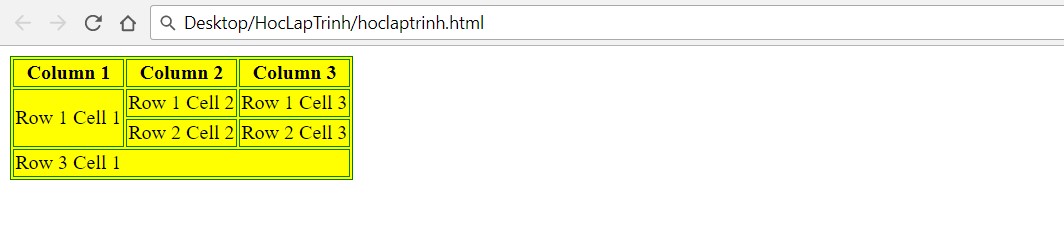
</html>Nó sẽ tạo ra kết quả sau:

Dưới đây là một ví dụ về sử dụng thuộc tính background. Tại đây chúng tôi sử dụng một hình có trong thư mục ảnh.
<html>
<head>
<title>Vi du tao background cho bang trong HTML</title>
</head>
<body>
<table border="1" bordercolor="green" background="/images/logo.png">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr><td rowspan="2">Row 1 Cell 1</td><td>Row 1 Cell 2</td><td>Row 1 Cell 3</td></tr>
<tr><td>Row 2 Cell 2</td><td>Row 2 Cell 3</td></tr>
<tr><td colspan="3">Row 3 Cell 1</td></tr>
</table>
</body>
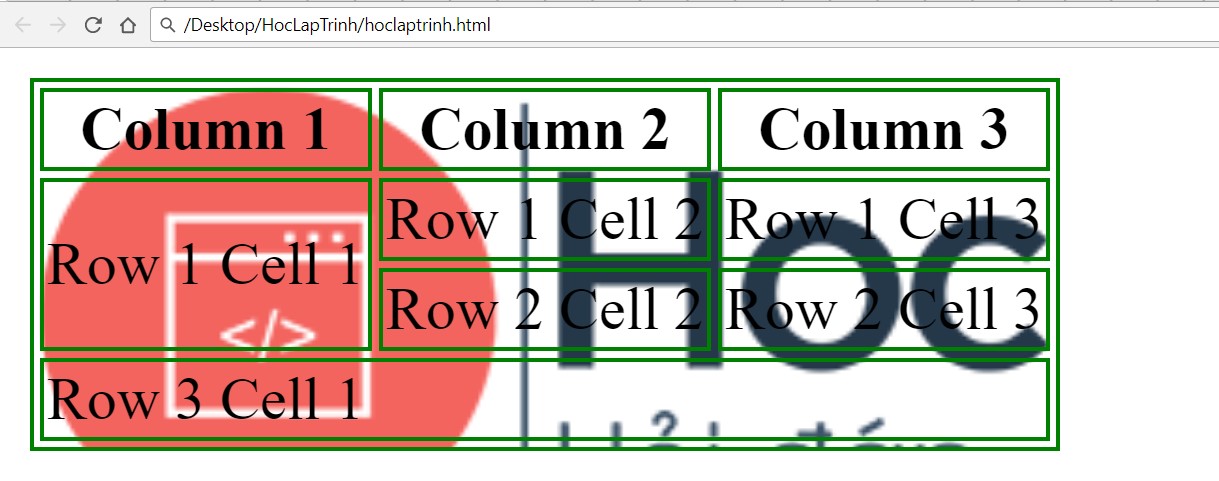
</html>Kết quả hiển thị là. Ở đây ảnh nền không áp dụng cho Tiêu đề bảng.

Chiều cao và độ rộng bảng trong HTML
Bạn sử dụng thuộc tính width và height để thiết lập độ rộng và chiều cao của bảng. Bạn có thể thiết lập nó bằng Pixel hoặc phần trăm của khu vực đặt hình.
Ví dụ
<html>
<head>
<title>Chieu cao va do rong bang trong HTML</title>
</head>
<body>
<table border="1" width="400" height="150">
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
</tr>
</table>
</body>
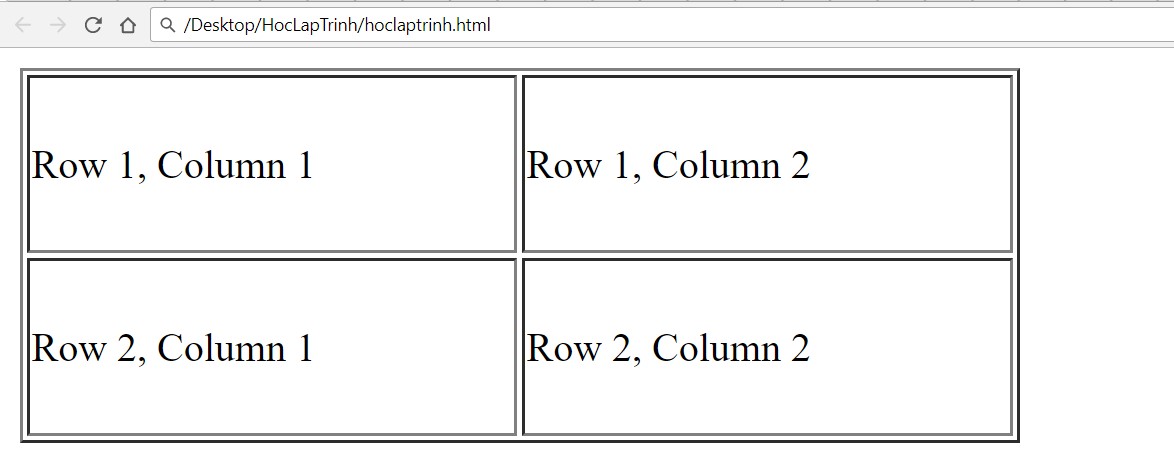
</html>Nó sẽ tạo ra kết quả sau:

Phụ đề bảng trong HTML
Thẻ caption được sử dụng để lưu giữ một tiêu đề hoặc lời giải thích cho bảng và nó được hiển thị trên đầu của bảng. Thẻ này là thẻ cũ trong các phiên bản mới của HTML/XHTML.
Ví dụ
<html>
<head>
<title>Vi du phu de bang trong HTML</title>
</head>
<body>
<table border="1" width="100%">
<caption>Vi du phu de bang</caption>
<tr>
<td>row 1, column 1</td><td>row 1, columnn 2</td>
</tr>
<tr>
<td>row 2, column 1</td><td>row 2, columnn 2</td>
</tr>
</table>
</body>
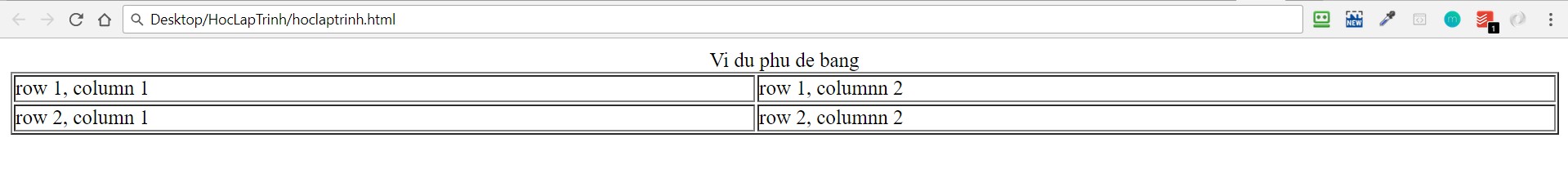
</html>Đoạn mã này sẽ tạo ra kết quả sau:

Đầu, thân và chân bảng trong HTML
Bảng có thể được chia làm 3 phần: một tiêu đề, phần thân chứa dữ liệu và một phần cuối bảng chứa dòng tổng kết. Đầu và chân bảng thì tương tự như đầu trang và chân trang trong các tài liệu văn bản, trong khi phần thân là nội dung chính được hiển thị trong bảng.
Dưới đây là 3 phần tử riêng rẽ trong một bảng:
<thead>- Tạo một tiêu đề bảng riêng biệt.<tbody>- Chỉ nội dung chính của bảng.<tfoot>- Tạo một phần chân bảng riêng biệt.
Một bảng có thể chứa nhiều phần tử <tbody> để chỉ các vùng, nhóm của dữ liệu. Tuy nhiên điều lưu ý là các thẻ <thead> và <tfoot> sẽ xuất hiện trước các thẻ <tbody>
Ví dụ
<html>
<head>
<title>Vi du bang trong HTML</title>
</head>
<body>
<table border="1" width="100%">
<thead>
<tr>
<td colspan="4">Day la phan tieu de bang</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="4">Day la phan chan bang</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</tbody>
</table>
</body>
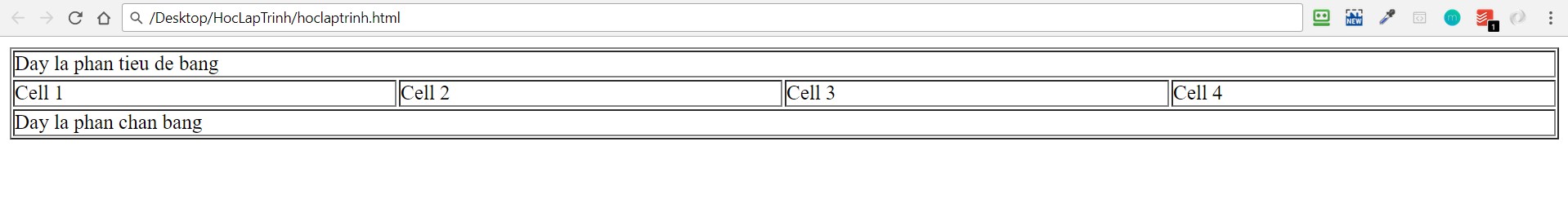
</html>Kết quả là:

Lồng bảng vào trong bảng trong HTML
Bạn có thể lồng một bảng vào trong một bảng khác. Bạn có thể sử dụng hầu hết tất cả các thẻ bên trong thẻ <td>.
Ví dụ
Ví dụ dưới đây sử dụng một bảng khác và các thẻ khác bên trong một ô bảng.
<html>
<head>
<title>Vi du bang trong HTML</title>
</head>
<body>
<table border="1" width="100%">
<tr>
<td>
<table border="1" width="100%">
<tr>
<th>Ten nhan vien</th>
<th>Luong</th>
</tr>
<tr>
<td>Minh Chinh</td>
<td>5000</td>
</tr>
<tr>
<td>Duy Manh</td>
<td>7000</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
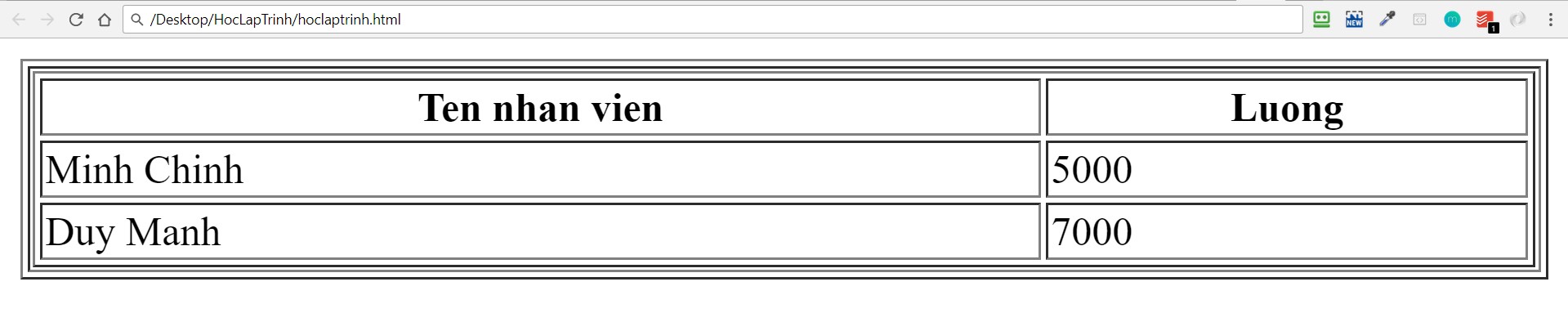
</html>Nó sẽ cho kết quả như sau:























Unpublished comment
Viết câu trả lời