Web Server là gì ?
Web Server là một ứng dụng phần mềm có thể xử lý các HTTP request được gửi bởi HTTP Client (ví dụ: trình duyệt web) và trả về một trang web trong phản hồi tới Client. Web Server thường gửi các tài liệu html bên cạnh các ảnh cũng như style sheet và các đoạn Javascript.
Cấu trúc ứng dụng Web
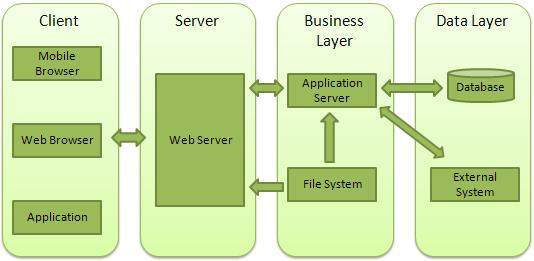
Một ứng dụng web thường được chia thành 4 lớp như sau:

- Client - Lớp này bao gồm các trình duyệt web và các ứng dụng có thể tạo ra các HTTP request đến Web Server.
- Server - Lớp này bao gồm các Web Server có thể can thiệp các request được tạo bởi Client và trả về các phản hồi (response).
- Business - Lớp này bao gồm ứng dụng trên Server có thể được tận dụng bởi các Web Server để thực hiện các tiến trình xử lý cần thiết. Lớp này tương tác với lớp Data qua các chương trình bên ngoài.
- Data - Lớp này bao gồm các Database và bất kì các nguồn dữ liệu nào.
Tạo Web Server bởi sử dụng Node.js
Node.js cung cấp http Module có thể được sử dụng để tạo các HTTP client và server. Dưới đây là phần kiến trúc thu nhỏ của HTTP Server được lắng nghe trên cổng 8081.
Đầu tiên, bạn tạo server.js có nội dung như sau:
var http = require('http');
var fs = require('fs');
var url = require('url');
// Tao mot Server
http.createServer( function (request, response) {
// Parse request co chua ten file
var pathname = url.parse(request.url).pathname;
// In thong tin ve ten file ma tu do Request duoc tao.
console.log("Request cho " + pathname + " da duoc nhan.");
// Doc noi dung tu File da duoc yeu cau boi Request
fs.readFile(pathname.substr(1), function (err, data) {
if (err) {
console.log(err);
// HTTP Status: 404 : NOT FOUND
// Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
}else{
// HTTP Status: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// Ghi noi dung cua File toi phan BODY cua Response
response.write(data.toString());
}
// Gui phan BODY cua Response
response.end();
});
}).listen(8081);
// In thong bao sau tren console
console.log('Server dang chay tai dia chi: http://127.0.0.1:8081/');
Bây giờ tạo index.htm cùng thư mục với server.js:
<html>
<head>
<title>Vi du Web Module trong Node.js</title>
</head>
<body>
Hello World!
</body>
</html>
Chạy server.js để xem kết quả:
$ node server.jsKiểm tra kết quả
Server dang chay tai dia chi: http://127.0.0.1:8081/Tạo Request tới Node.js Server
Mở http://127.0.0.1:8081/index.htm trong bất kỳ trình duyệt nào và xem kết quả.

Kiểm tra kết quả:
Server dang chay tai dia chi: http://127.0.0.1:8081/
Request cho /index.htm da duoc nhan.
Tạo Web Client bởi sử dụng Node.js
Để tạo Web Client, bạn cũng có thể sử dụng http Module. Dưới đây là ví dụ minh họa.
Tạo client.js có nội dung sau:
var http = require('http');
// Tao doi tuong options duoc su dung boi Request
var options = {
host: 'localhost',
port: '8081',
path: '/index.htm'
};
// Ham callback duoc su dung de xu ly Response
var callback = function(response){
// Tiep tuc cap nhat du lieu toi Stream
var body = '';
response.on('data', function(data) {
body += data;
});
response.on('end', function() {
// Ket thuc qua trinh nhan du lieu.
console.log(body);
});
}
// Tao mot Request toi Server
var req = http.request(options, callback);
req.end();
Chạy client.js trên một màn hình Terminal khác để xem kết quả:
$ node client.jsKiểm tra kết quả:
<html>
<head>
<title>Vi du Web Module trong Node.js</title>
</head>
<body>
Hello World!
</body>
</html>
Tiếp đó kiểm tra kết quả trên Server.
Server dang chay tai dia chi: http://127.0.0.1:8081/
Request cho /index.htm da duoc nhan.Loạt bài hướng dẫn học NodeJS cơ bản và nâng cao của chúng tôi dựa trên nguồn tài liệu của: Tutorialspoint và W3Schools






















Unpublished comment
Viết câu trả lời