Filter được sử dụng để thay đổi, lọc dữ liệu cho kết quả là một chuỗi khác. Dưới đây là danh sách các filter thông dụng thường được sử dụng.
| STT | Tên | Miêu tả |
|---|---|---|
| 1 | uppercase | Chuyển đổi văn bản sang dạng chữ hoa |
| 2 | lowercase | Chuyển văn bản sang dạng chữ thường |
| 3 | currency | Định dạng văn bản dạng tiền tệ |
| 4 | filter | Lọc các mảng, kết quả là chuỗi con dựa trên các điều kiện cung cấp |
| 5 | orderby | Sắp xếp các mảng dựa vào các thông tin cung cấp |
Bộ lọc uppercase trong AngularJS
Thêm uppercase filter vào một expression, theo cách sử dụng dưới đây, kết quả trường tên của sinh viên sẽ được in hoa tất cả các ký tự.
Nhap ho:<input type="text" ng-model="sinhvien.ho">
Nhap ten: <input type="text" ng-model="sinhvien.ten">
Ten dang chu hoa: {{sinhvien.hoten() | uppercase}}
Bộ lọc lowercase trong AngularJS
Thêm lowercase filter vào một expression. Dưới đây là ví dụ cho bộ lọc với đầu ra là tất cả các ký tự thường.
Nhap ho:<input type="text" ng-model="sinhvien.ho">
Nhap ten: <input type="text" ng-model="sinhvien.ten">
Ten dang chu thuong: {{sinhvien.hoten() | lowercase}}
Bộ lọc currency trong AngularJS
Thêm currency filter vào một expression. Dưới đây là ví dụ cho bộ lọc currency trả về kết quả dưới định dạng tiền tệ.
Nhap hoc phi: <input type="text" ng-model="sinhvien.hocphi">
hocphi: {{sinhvien.hocphi | currency}}Bộ lọc filter trong AngularJS
Để chỉ hiển thị các Môn học được yêu cầu, chúng ta sử dụng tenMonHoc như là filter.
Nhap mon hoc: <input type="text" ng-model="tenMonHoc">
Mon hoc:
<ul>
<li ng-repeat="monhoc in sinhvien.tenMonHoc | filter: tenMonHoc">
{{ monhoc.ten + ', diemthi:' + monhoc.diemthi }}
</li>
</ul>
Bộ lọc orderby trong AngularJS
Để sắp xếp các Môn học theo điểm số, chúng ta sử dụng orderBy diemthi.
Mon hoc:
<ul>
<li ng-repeat="monhoc in sinhvien.tenMonHoc | orderBy:'diemthi'">
{{ monhoc.ten + ', diemthi:' + monhoc.diemthi }}
</li>
</ul>
Ví dụ
Dưới đây là một ví dụ hoàn chỉnh cho các Filter đã được minh họa ở trên:
viduFilter.html
<html>
<head>
<title>Vi du Filter trong AngularJS</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
<body>
<h2>Ung dung AngularJS</h2>
<div ng-app="ungdungAngularjs" ng-controller="sinhvienController">
<table border="0">
<tr><td>Nhap ho:</td><td><input type="text" ng-model="sinhvien.ho"></td></tr>
<tr><td>Nhap ten: </td><td><input type="text" ng-model="sinhvien.ten"></td></tr>
<tr><td>Nhap hoc phi: </td><td><input type="text" ng-model="sinhvien.hocphi"></td></tr>
<tr><td>Nhap mon hoc: </td><td><input type="text" ng-model="tenMonHoc"></td></tr>
</table>
<br/>
<table border="0">
<tr><td>Ten dang chu hoa: </td><td>{{sinhvien.hoten() | uppercase}}</td></tr>
<tr><td>Ten dang chu thuong: </td><td>{{sinhvien.hoten() | lowercase}}</td></tr>
<tr><td>Hoc phi: </td><td>{{sinhvien.hocphi | currency}}</td></tr>
<tr><td>Mon hoc:</td><td>
<ul>
<li ng-repeat="monhoc in sinhvien.tenMonHoc | filter: tenMonHoc |orderBy:'diemthi'">
{{ monhoc.ten + ', diemthi:' + monhoc.diemthi }}
</li>
</ul>
</td></tr>
</table>
</div>
<script>
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
ungdungAngularjs.controller('sinhvienController', function($scope) {
$scope.sinhvien = {
ho: "Danh",
ten: "Vong",
hocphi:200,
tenMonHoc:[
{ten:'Vat Ly Dai Cuong',diemthi:9.5},
{ten:'Triet Hoc',diemthi:9.0},
{ten:'Toan',diemthi:10}
],
hoten: function() {
var doituongsinhvien;
doituongsinhvien = $scope.sinhvien;
return doituongsinhvien.ho + " " + doituongsinhvien.ten;
}
};
});
</script>
</body>
</html>
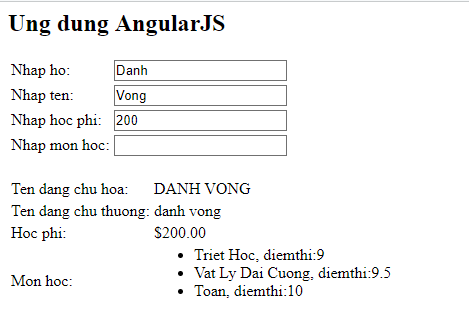
Kết quả
Mở trang viduFilter.html trên trình duyệt web. Và xem kết quả dưới đây.























Unpublished comment
Viết câu trả lời