Love beautiful code? We do too.
- Home
- Tutorial
- Học AngularJS
- Expression trong AngularJS
Expression được sử dụng để gắn kết các dữ liệu ứng dụng ra thẻ HTML. Expression được viết trong dấu {{ expression}}. Expression có cách hoạt động tương đối giống ng-bind directive. Các expression trong ứng dụng AngularJS là các JavaScript expression thuần túy và xuất kết quả là dữ liệu mà chúng ta sử dụng.
Sử dụng số trong Expression trong AngularJS
<p>Chi phi muon sach: {{gia * soluong}}.000 VND</p>Sử dụng chuỗi trong Expression trong AngularJS
<p>Xin chao {{sinhvien.ho + " " + sinhvien.ten}}!</p>Sử dụng đối tượng trong Expression trong AngularJS
<p>MSSV: {{sinhvien.mssv}}</p>Sử dụng mảng trong Expression trong AngularJS
<p>Diem thi (Mon Toan): {{diemthi[3]}}</p>Ví dụ
Dưới đây là ví dụ cho các expression mô tả bên trên:
viduExpression.html
<html>
<title>Vi du Expression trong AngularJS</title>
<body>
<h1>Ung dung AngularJS</h1>
<div ng-app="" ng-init="soluong=2;gia=40; sinhvien={ho:'Dao',ten:'Danh',mssv:123456789};diemthi=[8.5,9,7.5,9,9.5]">
<p>Xin chao {{sinhvien.ho + " " + sinhvien.ten}}!</p>
<p>MSSV: {{sinhvien.mssv}}</p>
<p>Chi phi muon sach: {{gia * soluong}}.000 VND</p>
<p>Diem thi (Mon Toan): {{diemthi[3]}}</p>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</body>
</html>
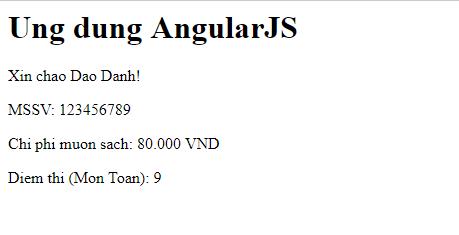
Kết quả
Mở trang viduExpression.html trên trình duyệt web và xem kết quả dưới đây.

0 Bình luận
- Học AngularJS cơ bản và nâng cao
- Mở đầu
- AngularJS là gì ?
- Hướng dẫn cài đặt AngularJS
- Cấu trúc MVC trong AngularJS
- Tạo ứng dụng AngularJS đầu tiên
- Các Directive trong AngularJS
- Expression trong AngularJS
- Thành phần Controller trong AngularJS
- Các Filter trong AngularJS
- Tạo bảng trong AngularJS
- Phần tử HTML DOM trong AngularJS
- Các Module trong AngularJS
- Form trong AngularJS
- Cú pháp Include trong AngularJS
- Ajax trong AngularJS
- Thành phần View trong AngularJS
- Scope trong AngularJS
- Các Service trong AngularJS
- Dependency Injection trong AngularJS
- Tạo Custom Directive trong AngularJS
- Đa ngôn ngữ (i18n) trong AngularJS
- Tài liệu AngularJS tham khảo
Hoclaptrinh.vn © 2017
From Coder With





















Unpublished comment
Viết câu trả lời