Để mở đầu, chúng ta bắt đầu với việc tạo ứng dụng thực tế XinChao bởi sử dụng AngularJS, chúng tôi sẽ cho các bạn thấy các phần cụ thể của một ứng dụng AngularJS. Một ứng dụng AngularJS sẽ bao gồm các thành phần sau:
- ng-app : Directive này định nghĩa và gắn kết một ứng dụng AngularJS đến trang HTML.
- ng-model : Directive này gắn kết các giá trị của dữ liệu ứng dụng AngularJS đến các điều khiển đầu vào của HTML.
- ng-bind : Directive này gắn kết dữ liệu của ứng dụng AngularJS đến các thẻ HTML.
Các bước tạo một ứng dụng AngularJS
Bước 1: Tải framework
Là một khung JavaScript thuần, thư viện AngularJS có thể được thêm vào bởi sử dụng thẻ <script>, theo một trong hai cách sau:
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>hoặc với đường dẫn đến thư viện AngularJS bạn đã tải trong chương Hướng dẫn cài đặt AngularJS:
<head>
<script src="D:\angular.min.js"></script>
</head>
Bước 2: Định nghĩa ứng dụng AngularJS sử dụng ng-app directive.
<div ng-app="">
...
</div>
Bước 3: Định nghĩa tên một model sử dụng ng-model directive.
<p>Nhap ten cua ban: <input type="text" ng-model="ten"></p>Bước 4: Gắn kết giá trị của model đã được định nghĩa ở trên sử dụng ng-bind directive.
<p>Xin chao <span ng-bind="ten"></span>!</p>Các bước để chạy một ứng dụng AngularJS
Sử dụng các bước bên trên để tạo ra một trang HTML.
testAngularJS.jsp
<html>
<title>Tao ung dung AngularJS dau tien</title>
<body>
<h1>Ung dung XinChao trong AngularJS</h1>
<div ng-app="">
<p>Nhap ten cua ban: <input type="text" ng-model="ten"></p>
<p>Xin chao <span ng-bind="ten"></span>!</p>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</body>
</html>
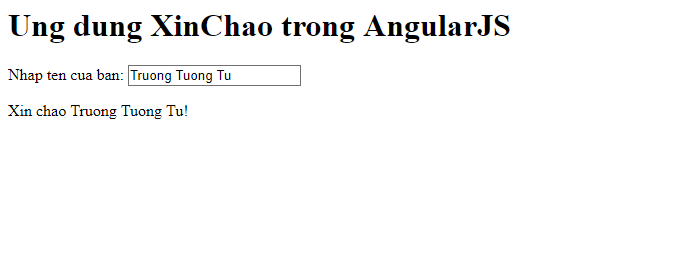
Kết quả
Mở trang XinChao.html trên trình duyệt, nhập tên của bạn và xem kết quả.

Cách AngularJS tích hợp với HTML
- ng-app directive khai báo để bắt đầu một ứng dụng AngularJS.
- ng-model directive sau đó tạo biến model có tên là "ten" được sử dụng trong trang web HTML và trong thẻ div với ng-app directive.
- ng-bind sau đó sử dụng tên model để hiển thị trong thẻ span của HTML bất cứ khi nào người dùng nhập một thứ gì đó vào hộp văn bản.
- Thẻ đóng
</div>để thông báo kết thúc một ứng dụng AngularJS.






















Unpublished comment
Viết câu trả lời