Custom directive được sử dụng trong AngularJS để kế thừa chức năng của HTML. Custom directive được định nghĩa sử dụng hàm "directive". Một custom directive đơn giản là thay thế những thành phần cho nó được kích hoạt. Ứng dụng AngularJS trong quá trình khởi tạo tìm kiếm những thành phần phù hợp và hoạt động một lần sử dụng phương thức compile() trong custom directive sau đó sử dụng phương thức link() để tạo custom directive dựa vào scope của các directive. AngularJS cung cấp cho chúng ta cách tạo custom directive theo những loại sau:
- Element directive - Directive kích hoạt khi một thành phần trùng tên với nó gặp phải.
- Attribute - Directive kích hoạt khi gặp phải một thuộc tính trùng với nó.
- CSS - Directive kích hoạt khi gặp phải một css style trùng tên với nó.
- Comment - Directive kích hoạt khi gặp phải một comment trùng với nó.
Tìm hiểu Custom Directive trong AngularJS
Định nghĩa thẻ html tùy biến.
<sinhvien ten="Chinh"></sinhvien><br/>
<sinhvien ten="Manh"></sinhvien>Tiếp theo, chúng ta định nghĩa custom directive để xử lý thẻ custom HTML trên.
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
// Tao mot directive, trong do tham so dau tien la phan tu html de duoc dinh kem.
// Chung ta dang dinh kem the html la sinhvien.
// Directive se duoc dinh kem ngay khi bat ky phan tu sinhvien nao duoc nhap vao trong html
ungdungAngularjs.directive('sinhvien', function() {
// Dinh nghia doi tuong directive
var directive = {};
// restrict = E, chi rang directive la <i>Element</i> directive
directive.restrict = 'E';
//template thay the hoan toan phan tu voi phan text cua no.
directive.template = "Sinh vien: <b>{{sinhvien.ten}}</b> , MSSV: <b>{{sinhvien.mssv}}</b>";
// scope duoc su dung de phan biet cac phan tu sinh vien dua tren tieu chi la <i>ten</i>.
directive.scope = {
sinhvien : "=ten"
}
// compile duoc goi trong khi khoi tao ung dung. AngularJS goi no mot lan khi html page duoc tai.
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
// Ham hamLienKet duoc lien ket voi moi phan tu voi scope de lay du lieu cu the.
var hamLienKet = function($scope, element, attributes) {
element.html("Sinh vien: <b>"+$scope.sinhvien.ten +"</b> , MSSV: <b>"+$scope.sinhvien.mssv+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return hamLienKet;
}
return directive;
});
Định nghĩa controller để cập nhật scope cho directive. Ở đây là các đặt tên các thuộc tính của biến scope.
ungdungAngularjs.controller('sinhvienController', function($scope) {
$scope.Chinh = {};
$scope.Chinh.ten = "Dao Duy Canh";
$scope.Chinh.mssv = 123456789;
$scope.Manh = {};
$scope.Manh.ten = "Nguyen Thi Bich";
$scope.Manh.mssv = 123321123;
});Ví dụ
<html>
<head>
<title>Tao Custom Directive trong AngularJS </title>
</head>
<body>
<h2>Ung dung AngularJS</h2>
<div ng-app="ungdungAngularjs" ng-controller="sinhvienController">
<sinhvien ten="Chinh"></sinhvien><br/>
<sinhvien ten="Manh"></sinhvien>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script>
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
ungdungAngularjs.directive('sinhvien', function() {
var directive = {};
directive.restrict = 'E';
directive.template = "Sinh vien: <b>{{sinhvien.ten}}</b> , MSSV: <b>{{sinhvien.mssv}}</b>";
directive.scope = {
sinhvien : "=ten"
}
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
var hamLienKet = function($scope, element, attributes) {
element.html("Sinh vien: <b>"+$scope.sinhvien.ten +"</b> , MSSV: <b>"+$scope.sinhvien.mssv+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return hamLienKet;
}
return directive;
});
ungdungAngularjs.controller('sinhvienController', function($scope) {
$scope.Chinh = {};
$scope.Chinh.ten = "Dao Duy Canh";
$scope.Chinh.mssv = 123456789;
$scope.Manh = {};
$scope.Manh.ten = "Nguyen Thi Bich";
$scope.Manh.mssv = 123321123;
});
</script>
</body>
</html>
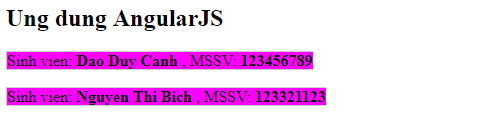
Kết quả
Mở trang textAngularJS.jsp trên trình duyệt web và xem kết quả.























Unpublished comment
Viết câu trả lời