Thuộc tính border trong CSS giúp bạn xác định style, độ rộng và màu của đường viền bao quanh một phần tử. Tương ứng, bạn sẽ có ba thuộc tính sau giúp bạn thực hiện việc này:
- Thuộc tính border-color xác định màu của đường viền.
- Thuộc tính border-style giúp bạn xác định xem đường viền nên là solid, dashed, double, …
- Thuộc tính border-width giúp bạn xác định độ rộng của đường viền.
Phần tiếp theo, mình sẽ trình bày chi tiết từng thuộc tính cũng như các giá trị có thể của mỗi thuộc tính này trong CSS.
Thuộc tính border-color trong CSS
Để xác định màu cho đường viền trong CSS, bạn sử dụng thuộc tính border-color. Ngoài việc xác định màu cho toàn bộ đường viền bao quanh phần tử, bạn cũng có thể xác định riêng rẽ màu cho từng phần của đường viền, chẳng hạn như phần trên, đáy, cạnh trái hoặc cạnh phải. Tùy theo mục đích, bạn sử dụng một trong các thuộc tính sau đây.
- Thuộc tính border-bottom-color giúp bạn thay đổi màu của đáy đường viền.
- Thuộc tính border-top-color giúp bạn thay đổi màu của phần trên đường viền.
- Thuộc tính border-left-color giúp bạn thay đổi màu của cạnh trái đường viền.
- Thuộc tính border-right-color giúp bạn thay đổi màu của cạnh phải đường viền.
Các thuộc tính trên có thể nhận giá trị màu hợp lệ (bạn tham khảo chương Màu trong CSS), Ví dụ sau minh họa cách sử dụng các thuộc tính này trong CSS.
<html>
<head>
<style type="text/css">
p.example1{
border:1px solid;
border-bottom-color:#009900; /* Green */
border-top-color:#FF0000; /* Red */
border-left-color:#330000; /* Black */
border-right-color:#0000CC; /* Blue */
}
p.example2{
border:1px solid;
border-color:#009900; /* Green */
}
</style>
</head>
<body>
<p class="example1">
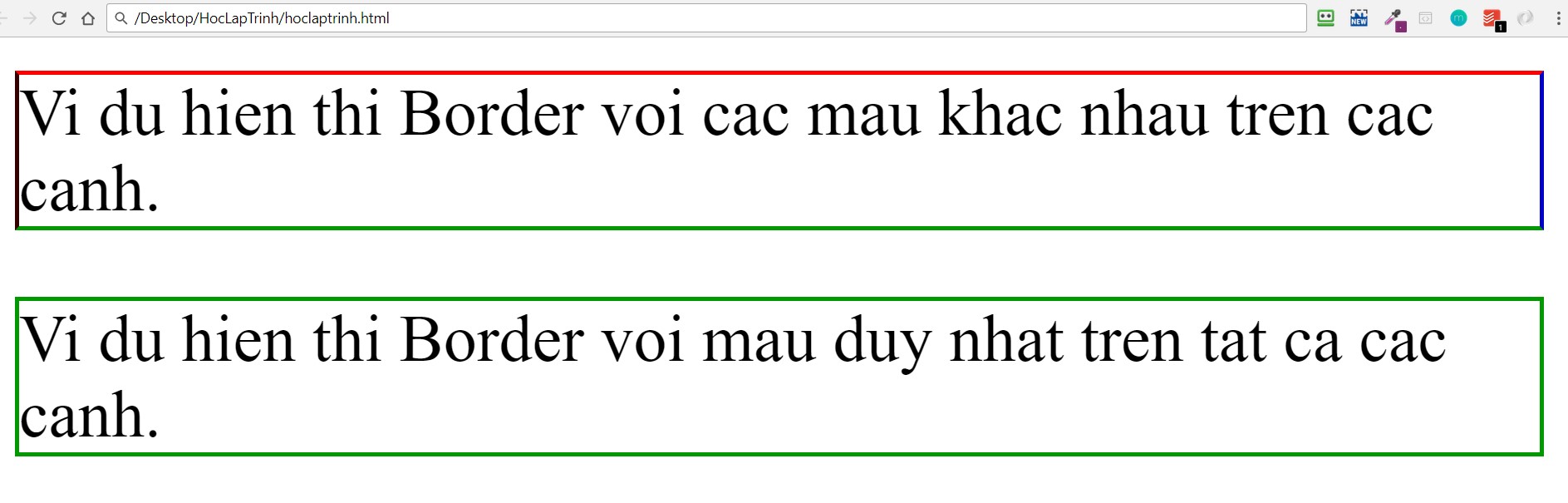
Vi du hien thi Border voi cac mau khac nhau tren cac canh.
</p>
<p class="example2">
Vi du hien thi Border voi mau duy nhat tren tat ca cac canh.
</p>
</body>
</html>Kết quả là:

Thuộc tính border-style trong CSS
Để xác định xem style của đường viền là solid, dotted, dashed, double, …, bạn có thể sử dụng thuộc tính border-style trong CSS. Thuộc tính này có thể nhận các giá trị sau:
- none
- solid
- dotted
- dashed
- double
- groove
- ridge
- inset
- outset
- hidden
Giống như thuộc tính border-color, bạn cũng có thể xác định style riêng cho từng phần (trên, đáy, cạnh trái, cạnh phải) của đường viền. Các thuộc tính là:
- Thuộc tính border-bottom-style thay đổi style cho cạnh dưới của đường viền.
- Thuộc tính border-top-style thay đổi style cho cạnh trên của đường viền.
- Thuộc tính border-left-style thay đổi style cho cạnh trái của đường viền.
- Thuộc tính border-right-style thay đổi style cho cạnh phải của đường viền.
Dưới đây là ví dụ minh họa cách sử dụng các thuộc tính trên trong CSS.
<html>
<head>
</head>
<body>
<p style="border-width:4px; border-style:none;">
Vi du Border co dang la none.
</p>
<p style="border-width:4px; border-style:solid;">
Vi du Border dang solid.
</p>
<p style="border-width:4px; border-style:dashed;">
Vi du Border dang dahsed.
</p>
<p style="border-width:4px; border-style:double;">
Vi du Border dang double.
</p>
<p style="border-width:4px; border-style:groove;">
Vi du Border dang groove.
</p>
<p style="border-width:4px; border-style:ridge">
Vi du Border dang aridge.
</p>
<p style="border-width:4px; border-style:inset;">
Vi du Border dang inset.
</p>
<p style="border-width:4px; border-style:outset;">
Vi du Border dang outset.
</p>
<p style="border-width:4px; border-style:hidden;">
Vi du Border dang hidden.
</p>
<p style="border-width:4px;border-top-style:solid;
border-bottom-style:dashed; border-left-style:groove; border-right-style:double;">
Vi du Border voi 4 Style khac nhau cho cac canh.
</p>
</body>
</html>Kết quả là:
Thuộc tính border-width trong CSS
Sử dụng thuộc tính border-width trong CSS giúp bạn thay đổi độ rộng của đường viền bao quanh một phần tử. Thuộc tính này có thể nhận một giá trị đo chiều dài với đơn vị là px, pt hoặc cm hoặc có thể là thin, medium hoặc thick.
Để xác định độ rộng cho từng cạnh của đường viền, bạn có thể sử dụng các thuộc tính sau:
- Thuộc tính border-bottom-width thay đổi style cho cạnh dưới của đường viền.
- Thuộc tính border-top-width thay đổi style cho cạnh trên của đường viền.
- Thuộc tính border-left-width thay đổi style cho cạnh trái của đường viền.
- Thuộc tính border-right-width thay đổi style cho cạnh phải của đường viền.
Sau đây là ví dụ minh họa cách sử dụng các thuộc tính trên trong CSS.
<html>
<head>
</head>
<body>
<p style="border-width:2px; border-style:solid;">
Vi du Border dang solid co do rong la 2px.
</p>
<p style="border-width:6pt; border-style:solid;">
Vi du Border dang solid co do rong la 6pt.
</p>
<p style="border-width:thin; border-style:solid;">
Vi du Border dang solid co do rong la thin.
</p>
<p style="border-width:medium; border-style:solid;">
Vi du Border dang solid co do rong la medium.
</p>
<p style="border-width:thick; border-style:solid;">
Vi du Border dang solid co do rong la thick.
</p>
<p style="border-bottom-width:4px;border-top-width:10px;
border-left-width: 2px;border-right-width:15px;border-style:solid;">
Vi du Border dang solid co do rong khac nhau cho cac canh.
</p>
</body>
</html>Kết quả là:
Thuộc tính border trong CSS
Sử dụng thuộc tính border trong CSS, bạn có thể tối thiểu hóa lượng code cần viết mà vẫn có thể xác định đầy đủ style cho đường viền.
Trong phần style rule xác định cho thuộc tính border, bạn bắt buộc phải xác định giá trị cho thuộc tính border-style.
Dưới đây là ví dụ minh họa cho cách sử dụng thuộc tính border trong CSS:
<html>
<head>
</head>
<body>
<p style="border:4px solid red;">
Vi du xac dinh tat ca cac gia tri lien quan toi Border chi trong mot Style Rule.
</p>
</body>
</html>Kết quả là:






















Unpublished comment
Viết câu trả lời